What is React Native
React Native is a JavaScript framework for building native mobile application development. It uses the React framework and offers large amount of inbuilt components and APIs.

React Native is an open-source mobile application framework created by Facebook. It is used to develop applications for Android, iOS and UWP by enabling developers to use React along with native platform capabilities.
React Native Features:
React − This is a Framework for building web and mobile apps using JavaScript.
Native − You can use native components controlled by JavaScript.
Platforms − React Native supports IOS and Android platform.
React Native Advantages:
JavaScript − You can use the existing JavaScript knowledge to build native mobile apps.
Code sharing − You can share most of your code on different platforms.
Community − The community around React and React Native is large, and you will be able to find any answer you need.
What is AdMob
AdMob is a multi platform mobile ad network that allows you to monetize your app. By integrating AdMob you can start earning right away. It is very useful particularly when you are publishing a free app and want to earn some money from it.
Integrating AdMob is such an easy task that it takes not more than 5 mins. In this tutorial we’ll know different types of ads that AdMob supports.
To integrate AdMob is easy enough you just have to follow some steps and make sure you do not forget.
First, you need to create an AdMob account from Here
Second, download Google ads sdk from Here
Add In Application Side :
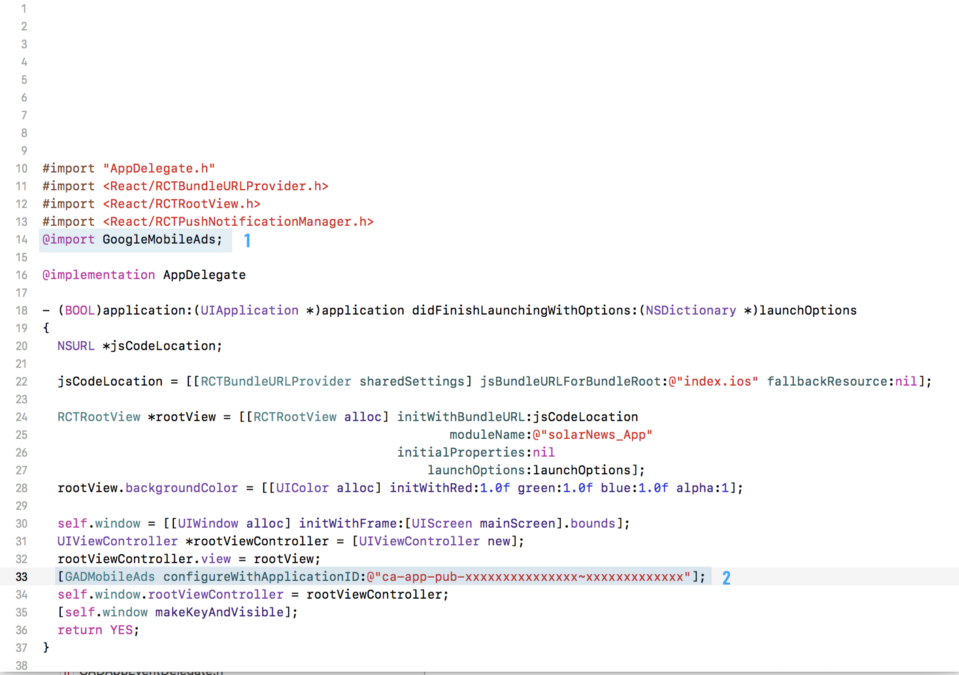
You make sure GoogleMobileAds.framework is included in the xcodeproject

Include the Google MobileAds module in app Delegate.m

Now you have to install react-native-admob :
npm i?—?save react-native-admob@next
yarn add react-native-admob@next
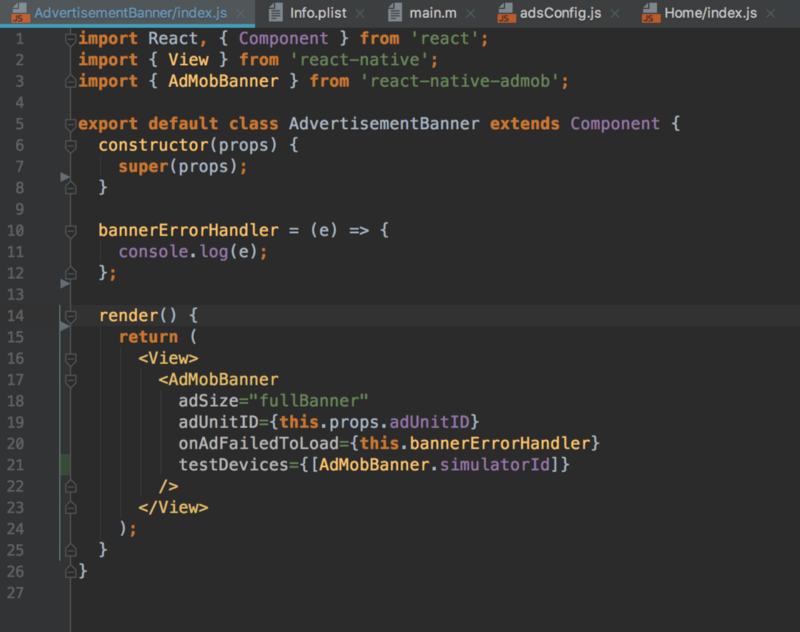
Create a component ‘AdvertisementBanner’ in which import AdMobBanner :

Use below code to the position where you want to display Google AdMobBanner.
<AdMobBanner
adSize="fullBanner"
adUnitID="your-admob-unit-id"
testDevices={[AdMobBanner.simulatorId]}
onAdFailedToLoad={error => console.log(error)}/>
1.adSize : this is the banner size. details about the banner size, see the official site from here
2.adUnitID : copy-paste Ad Unit ID that we created in Google Admob service
3.testDevices : test device ID list. we set the simulator ID
4.onAdFailedToLoad : if the advertisement loading is failed, this is executed.
?Types of ad
Display a banner:
<AdMobBanner
adSize="fullBanner"
adUnitID="your-admob-unit-id"
testDevices={[AdMobBanner.simulatorId]}
onAdFailedToLoad={error => console.error(error)}
/>
Display a DFP Publisher banner:
<PublisherBanner
adSize="fullBanner"
adUnitID="your-admob-unit-id"
testDevices={[PublisherBanner.simulatorId]}
onAdFailedToLoad={error => console.error(error)}
onAppEvent={event => console.log(event.name, event.info)}
/>
Display an interstitial:
AdMobInterstitial.setAdUnitID('your-admob-unit-id');
AdMobInterstitial.setTestDevices([AdMobInterstitial.simulatorId]);
AdMobInterstitial.requestAd().then(() => AdMobInterstitial.showAd());
Display a rewarded ad:
AdMobRewarded.setAdUnitID('your-admob-unit-id');
AdMobRewarded.requestAd().then(() => AdMobRewarded.showAd());
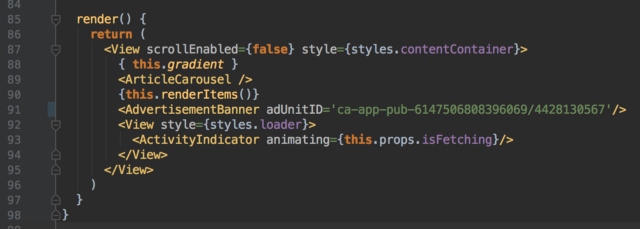
Use with this

Done, Finally the banner of advertising must appear in your page, if by my misfortune that does not happen it is necessary to repeat the announced steps.
About Author
Recent Blogs
Subscribe to Our Newsletter!
Join us to stay updated with our latest blog updates, marketing tips, service tips, trends, news and announcements!