Get Free Trial Week Developer Access, Try Before You Hire. Click Here to Claim Now
In a chat application, everything has to be real-time from chat messages, typing indicators, online/offline presence to almost everything and even one second delay is not acceptable when you are chatting with someone real time. However, with chat becoming a must-have feature for every kind of interaction be it for external or internal stakeholders the process has been simplified to quite an extent.
• It is a real-time chat application for individuals and groups of users.
• To start the application, the User can access the login page and upon successful login, the user will be able to access the rest of the features.
• If the user does not exist then, there is a registration feature as well. Using it, users will be able to make registration into the application in order to use the application.
• After login, user will be able to see all online users at the right side and he/she can initiate chat with the individual users if he/she wants.
• If user wants, then he can start the group discussion as well.
• There is also a feature to change the user’s profile picture.
Type of Services:
• Individual Chat
• Group Discussion
What is Signal R?
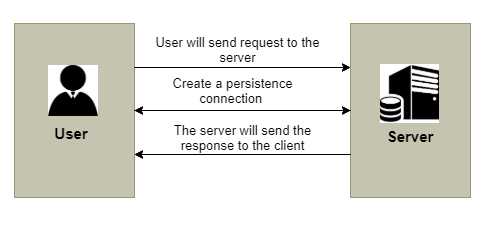
1. Signal R is an open-source library that can be used to have real-time applications. We can define a "Real-Time" web application we mean, an immediate response sent by the server based on the client's request.
2. SignalR is nothing but an async Library, which can be used to develop web applications and it will provide 2 types of connection one is persistence and hub connection.
3. SignalR gives a basic API to making server-to-customer remote procedure calls (RPC). The API at that point call JavaScript works in the customer's browser (and another customer platform) from server-side .NET code.
4. SignalR additionally add API for connection management (such as connect and disconnect events) and grouping connections.
How does Signal R work?
1. SignalR has a concept of transportation. Each transport decides, how data will send or receive and how it will connect and disconnect.
2. SignalR is a reflection of a connection. It gives you 2 programming models over that connection (hubs and persistent connections)
3. SignalR handles connection management automatically and let you broadcast messages to every single associated customer simultaneously like a chat room. The connection between the client and server is persistent, unlike a classic HTTP connection, which is re-established for each communication.
To develop the cSignalR Application, we need 2 things in our Application:
1. HUB Class (Server-side)
2. SignalR Clients (Client-side)
SignalR supports customer for almost all technologies. If we have a look at this, it has clients for Web, Android, iPhone, etc.

Real Time Web Approach
In order to setup SignalR, following things need to do:
• Make an ASP.NET C# Web Form application.
• Add the following packages through NuGet Package Manager:
1. Bootstrap
2. jQuery
3. Font-awesome
4. Microsoft.AspNet.SignalR
• Create Startup.cs
• Create ChatHub.cs
• Create Login WebForm
• Create Register WebFrom
• Create Chat WebForm
• Create a Database in SQL Server
• Code
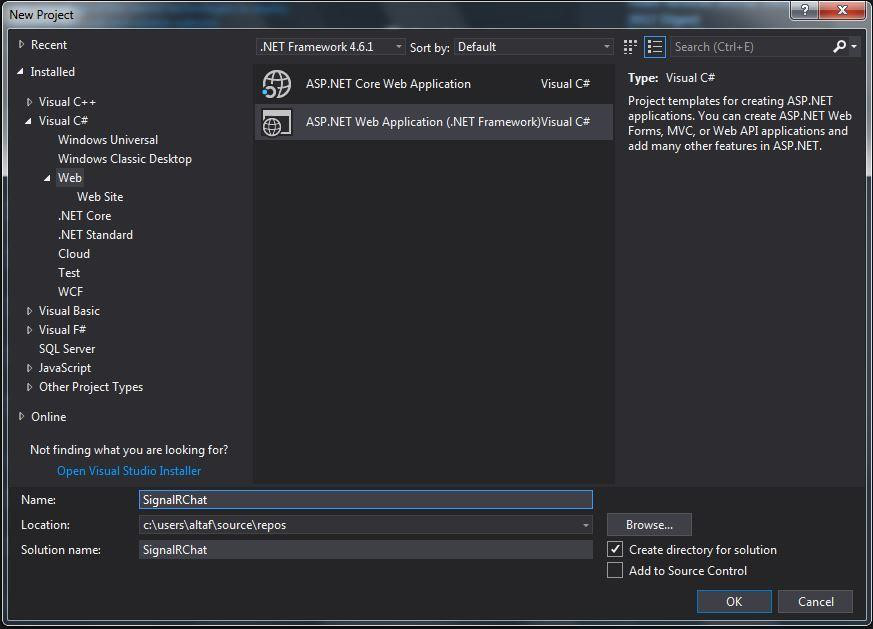
Create a New ASP.NET Web Project in C# and give it suitable name. We have given the project name “Signal Chat”.

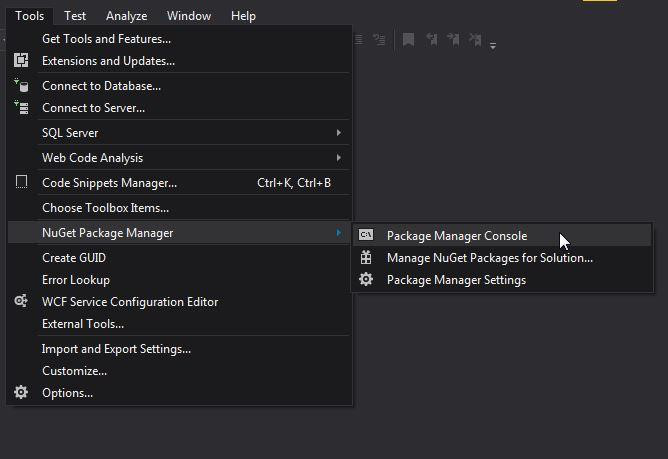
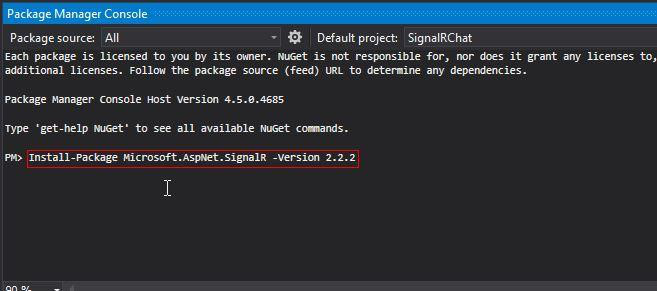
After creating the project, add Packages through the NuGet Package Manager like shown in the following image.


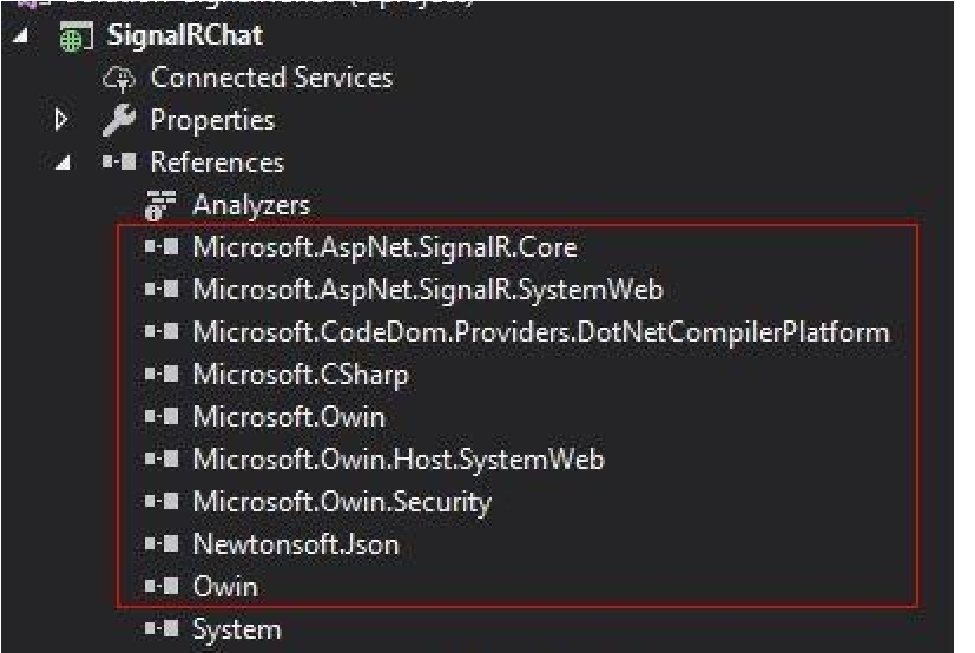
After the successful installation of the packages, related dll's or packages will be installed in project. You can see the Reference files in your project solution.

Other Reference files such as Microsoft.owin are dependent files of Microsoft.AspNet.SignalR namespace.
Since our application is an OWIN-based application, we have to create a class “Startup.cs”. In this file, the components for the application pipeline are added. The OWIN attribute, that specifies the type of property will specify the project's start up and the configuration method which will set up the SignalR mapping for the App.
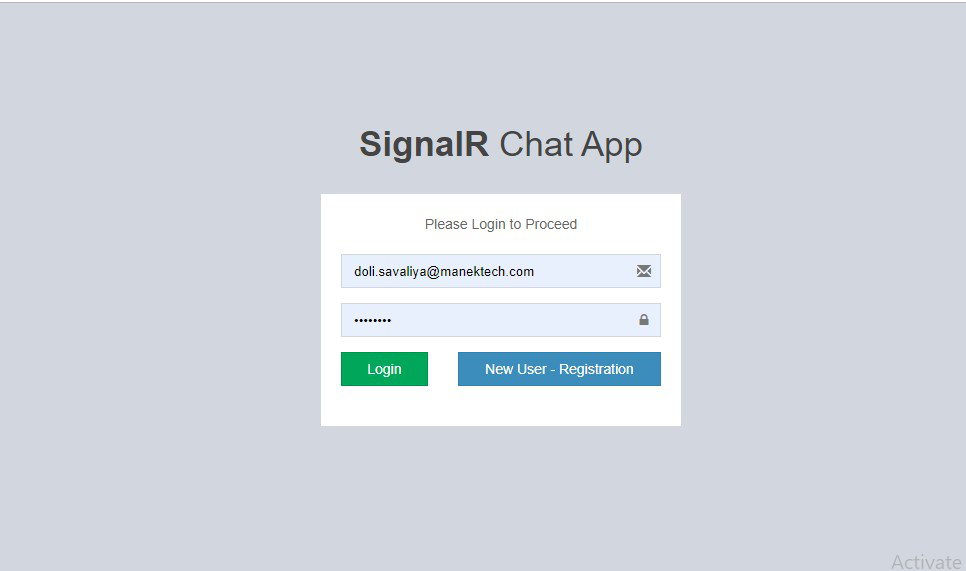
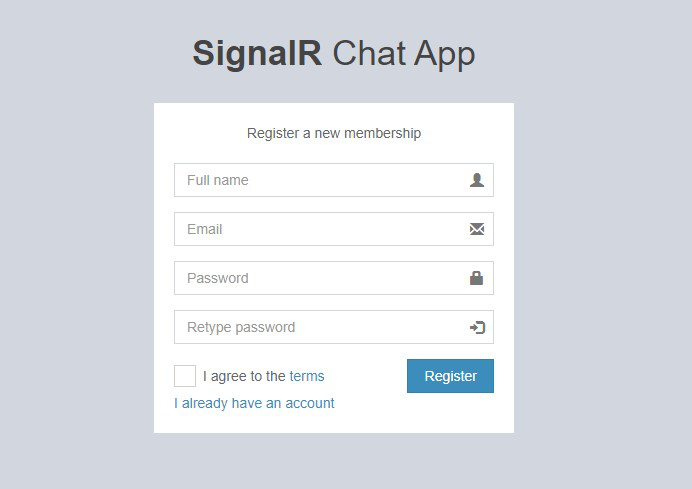
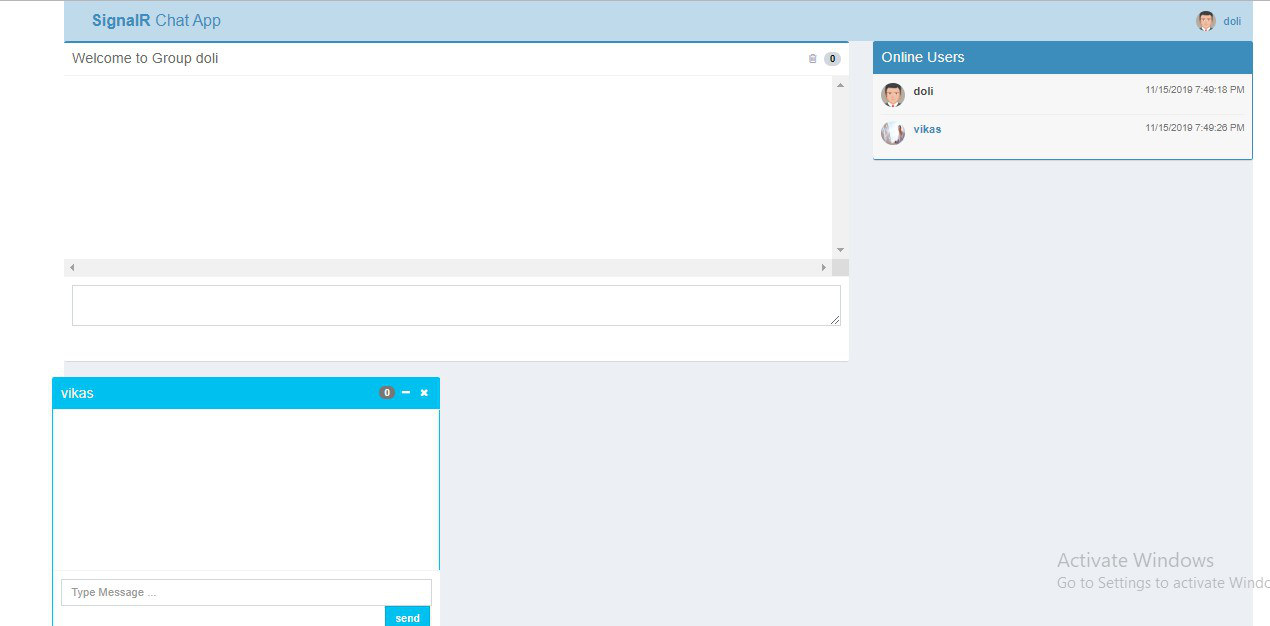
We have mentioned some screens below, which we have created in our project.
Login page (Login.aspx)

Registration page

Chat → Group, Individual

Subscribe to Our Newsletter!
Join us to stay updated with our latest blog updates, marketing tips, service tips, trends, news and announcements!