What is Flutter?
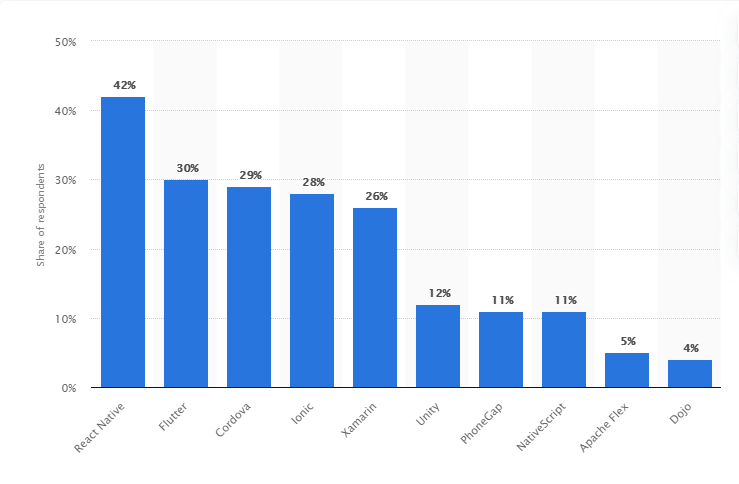
Flutter is an open-source development kit. Which can be used for developing applications in Android, iOS, Mac, Windows, Google Fuchsia, Linux. It is invented by Google. Currently, Flutter has covered up 30% market in developing applications in June 2019.

Flutter will take over the market in a few years because it is providing all solutions in a single development. You can create mobile apps as well as a web app. You can create a web app using a mobile app code just you need to change some code. So it will be a benefit for developers they no need to create separate code for the web app as well as manage that code.
What is Ar?
Augmented reality (AR) is a technology that can provide a digital interface in a physical environment. It was not invented a few years ago. It has a long history of innovations.
In 1968, Ivan Sutherland had invented the first sort of augmented reality device. He was a Harvard professor and computer scientist. This project was called 'The sword of Damocles'. He had invented this device with Bob Sproull who was the student of Ivan.
The Sword of Damocles had a head-mounted display, Which was hanging from the ceiling.
With the use of this device, the user can experience computer graphics.
In 1975, Myron Krueger who was an American computer artist had developed the first “virtual reality” interface in the name of “Video place". He had used a projection system and video camera to create shadows effect on the screen.
In 1990, a Boeing researcher named Tom Caudell invented the term “Augmented Reality”.
In 1992, USAF Armstrong’s Research Lab had invented a functional AR system. Which is invented by Louis Rosenberg
Currently, multiple software development companies are creating apps based on augmented reality. One of them is pokemon. Which is a worldwide famous game. It has 100,000,000+ users.
Note -
Flutter plugin is under development for Augmented reality.
Recommendation: All You Need to Know About Flutter 2.5
How to build AR app in Flutter
Step 1
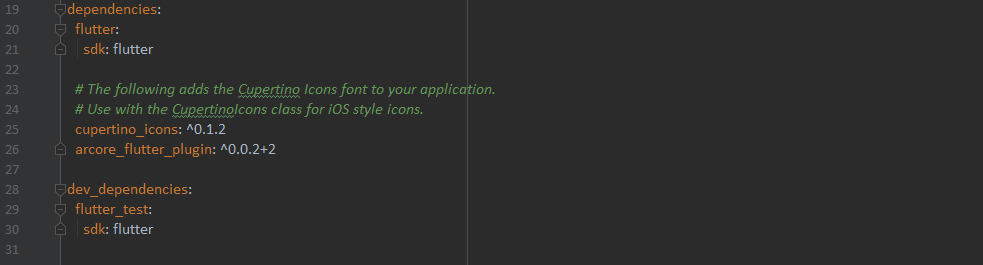
To Use AR in the flutter app user needs to add AR core library in pubspec.yaml
Implement the below plugin
dependencies: arcore_flutter_plugin: ^0.0.2+2
Save the file and run the below command.
$ flutter pub get
You can download the plugin and import the dart file in your project.
import 'package:arcore_flutter_plugin/arcore_flutter_plugin.dart';

Step 2
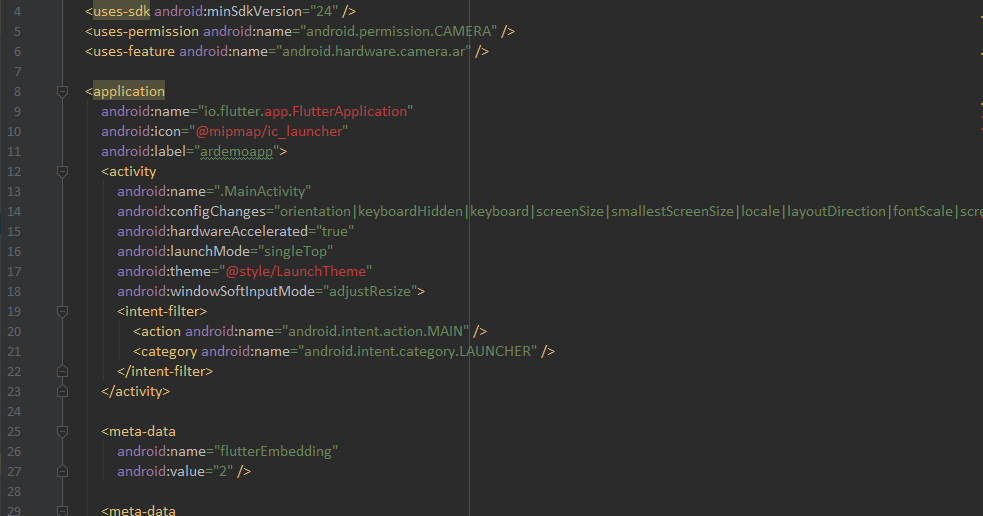
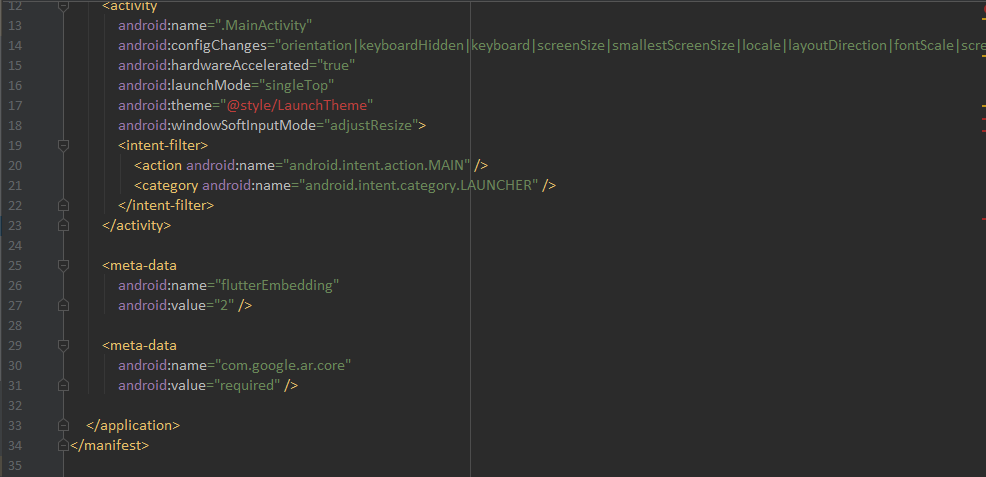
Now enable AR support you need to download the AR code permission in your app.
1. Add the below codes in your manifest file.


Step 3
You need to add sceneform plugin in android build.grade. You can check more information from the below link.
Link - https://developers.google.com/ar/develop/java/sceneform/
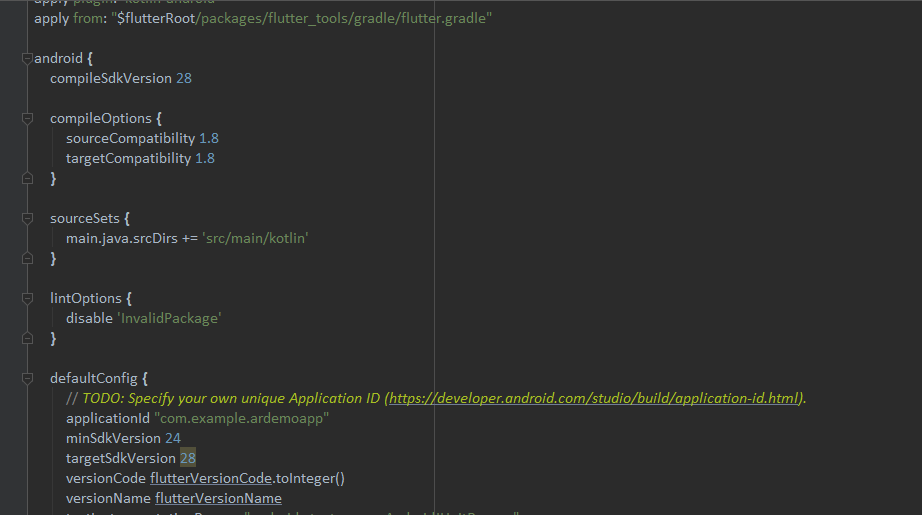
You need to add below code in build.gradel (Module).

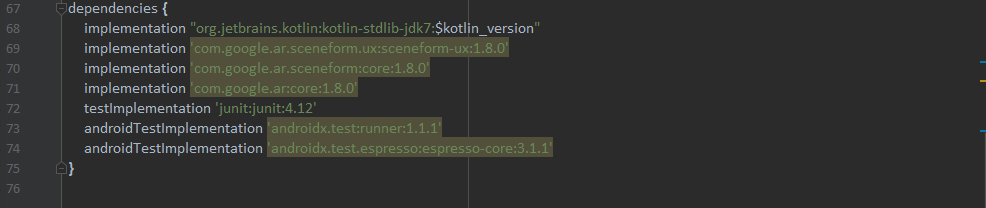
Add dependencies in build.gradle like below.

Step 4
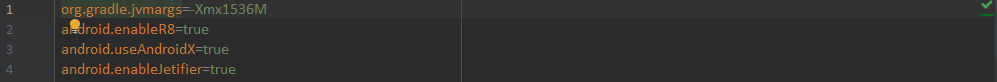
AR plugin requires android x support. Please make sure the app has that support and add below code in gradle.properties.
org.gradle.jvmargs=-Xmx1536M
android.useAndroidX=true
android.enableJetifier=true

Step 5
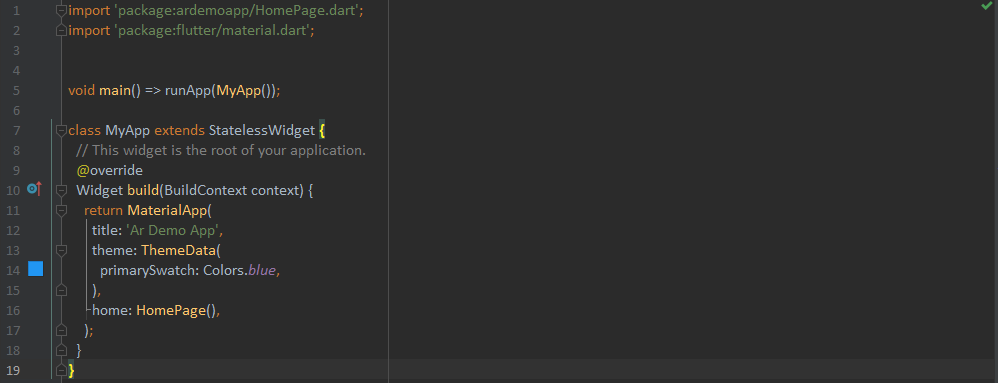
In main.dart create a MyApp Stateless Class and return a Material App class to the build method like below.

Step 6
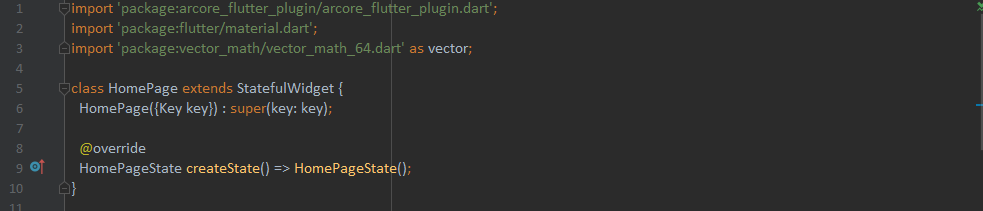
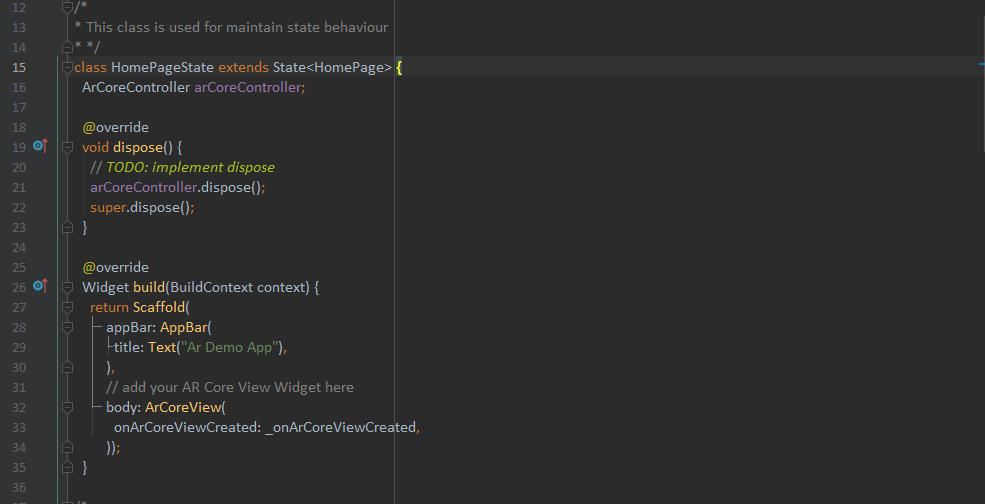
Create HomePage Stateful Class and return ArCoreView in Scafold body like below,


Step 7
The important widget from the plugin is ArCoreView() The Constructor takes 4 named arguments
onArCoreViewCreated,enableTapRecognizer,enableUpdateListener,key
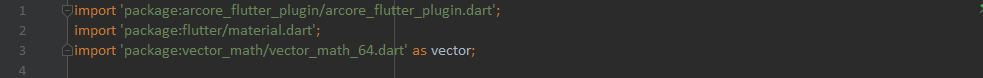
Import Following Packages:

Step 8
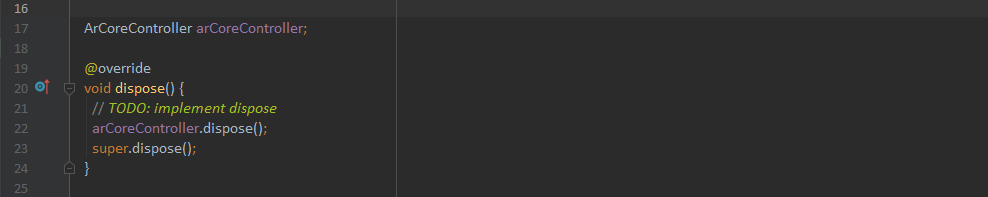
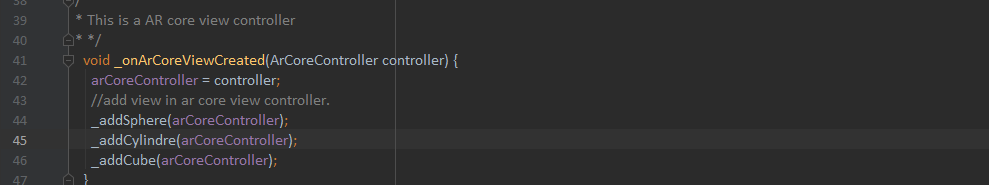
Initialize ArCoreController in _onArCoreViewCreated method.

do not forget to dispose in dispose() Override method.

Step 9
AR Core detects and marks the plane it identifies and give the user visual feedback. For that Add following shapes to the AecoreNode using ArCoreController like below and call the methods in _onArCoreViewCreated method.
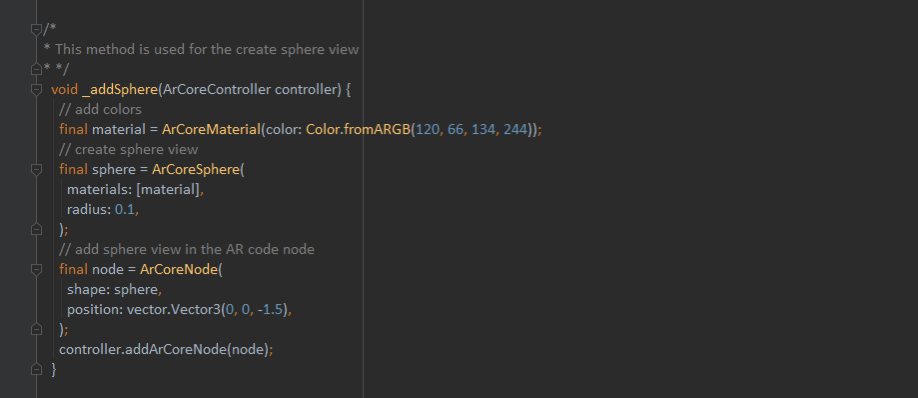
1. Add Sphere to AecoreNode

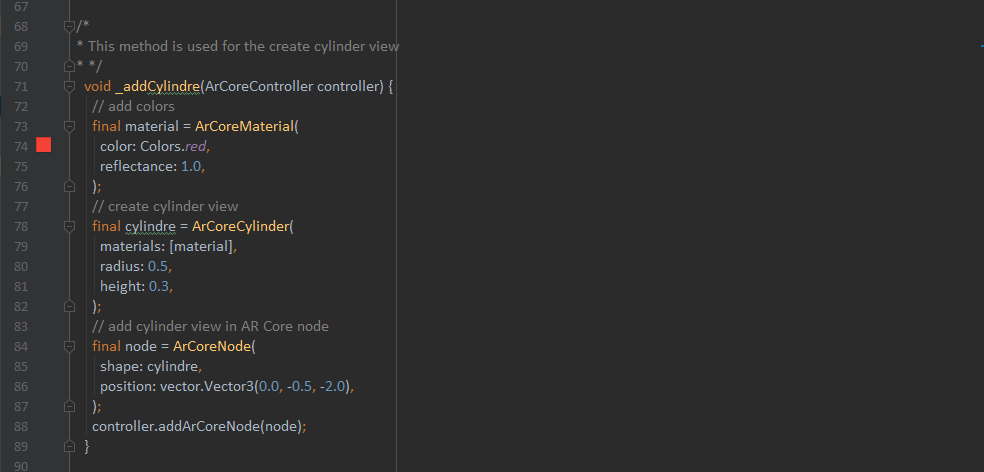
2. Add Cylinder to AecoreNode

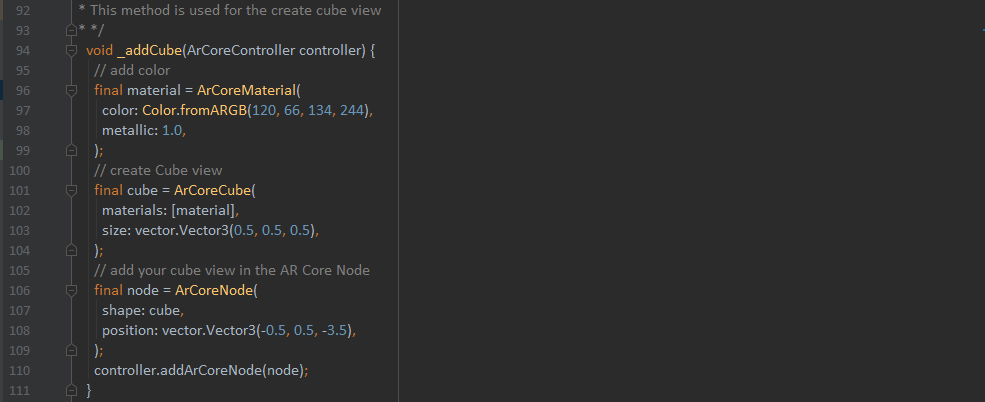
3. Add Cube to ArCoreNode

Ar core plugin still under development. You can see by using the above code you can create an AR app in the flutter. It is simple and easy to understand. Thanks for the reading…
You can check demo application in below link.
Link - https://github.com/manekdilip/flutter_ar
Screenshot of demo

About Author
Subscribe to Our Newsletter!
Join us to stay updated with our latest blog updates, marketing tips, service tips, trends, news and announcements!




















