What is React native ?
React Native is an open-source mobile application development structure invented by Facebook. It is established to develop applications for Android, iOS, Web, and UWP by permissive developers to use React along with native platform efficiency.
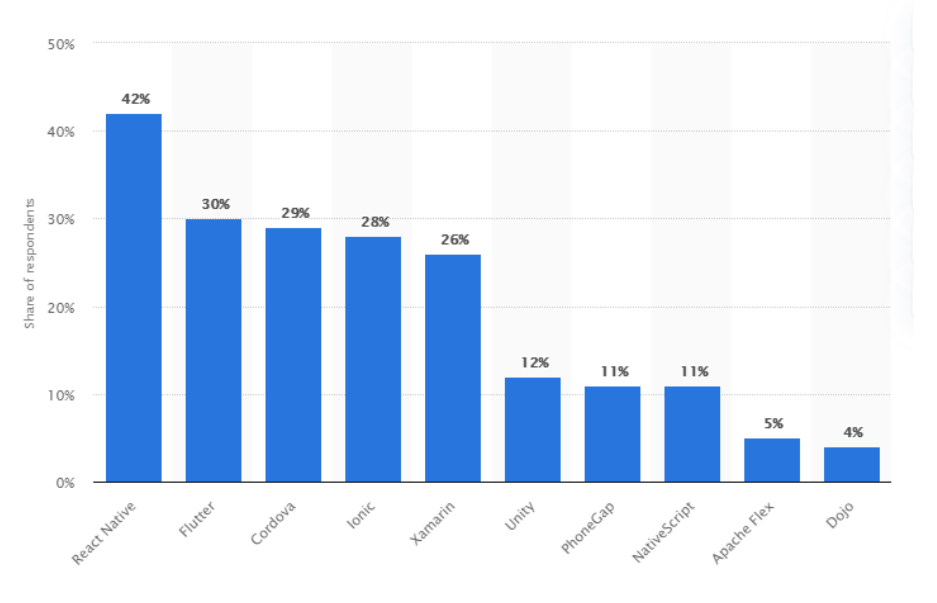
React Native is a JavaScript framework. This framework used to write real, natively translation mobile apps for Android and ios. Currently, React native has covered up 42% market in developing applications in June 2019. REACT Native is a high pick for those developers who have the ability in JavaScript as there is no demand to learn Android exact Java or iOS Swift.
What is React 360°?
Just about React 360°
React 360 is a framework for the production of 3d and VR command-line interfaces. built up of React, a library designed to clarify complicated UI - React 360 grant to use recognizable tools and concepts to create enveloping 360 content on the web.
What is it for?
React 360° is better for the production of command-line interfaces that power prosperous Multimedia experiences.
It contributes the tools basic to create high-quality attachments and transport a strong infrastructure for applications built around 360° and 3D content. The execution and tools used in React 360° are related to the ones used by Oculus and Facebook when establishing their VR applications on mobile and PC platforms, and are the result of years.
Analyze into best exercise.
React 360° is about carrying attractivity into 360° spaces. Applications that associate 2D or 3D accommodate are easily within your reach. Photo and online video viewers, 360° tours, classic adventure games, and 3D board games are all examples of stuff that have been assembled with React 360° earlier.
How is React 360° Different from React VR?
Soon in 2017, Facebook and Oculus created a JavaScript library called “React VR,” which was constructed for the establishment of 3D and VR involvement in the web browser. At the same time, Oculus began using a native C++ version of the structure to build its own first-party apps. Additionally, the APIs of the two projects radiate as we send the different demands of the construct. To escape embarrassment between the two systems, the open-source structure has been renamed “React 360°,” which better echoes its use case: the establishment of enveloping 360° involvement that can be absorbed across PC, Mobile, and VR devices.
If you already used React VR, you should find React 360° to be very related. We have reduced a lot of the more common systems, such as installing 2D UI elements in 3D space and enhance achievements for these use cases. If you want to immigrate to an estate React VR app over to use the new appliance.
How is React 360° Different from A-Frame?
A-Frame is a framework for constructing VR worlds using innovative HTML-like components. It has a rich compilation of available segments from a dynamic association and is great for building complex 3D scenes that can be viewed in VR. We accept that React 360° serves a variety of use cases developed around applications that await on user attachments or are event-driven in nature.
If your application is consumed by user communication and has many 2D or 3D UI elements, React 360° will arrange the tools you need. If your application subsists on many 3D objects or awaits on complicated holdings like shaders and post-processing, you'll get better backing from A-Frame. Either way, you'll be building great enveloping involvements that are VR-ready!
How is React 360° Different from Three.js?
Three.js is a library for 3D translation in the web browser. It's a much lower-level tool than React 360° and lacks control of raw 3D meshes and textures. React 360° is constructed to hide much of this from you except it's desired so that you can spotlight on the conduct and presence of your application.
Currently, React 360° relies on Three.js for some of its translation work. However, we are opening up the applicable APIs so that React 360° developers may early be able to use the 3D translation library of their decision, including raw WebGL calls.
360° Photos and Videos
React 360° is improved for the presentation of 360 (and 180) photos and videos. These are fundamental for creating an enveloping environment, and allow you to professionally transport your user to an essential location. React 360° also supports an in-line flat video attached to the expanse. React 360° is a better impression of how this framework is used by most developers and also features the large audience of non-VR users that developers can reach with React 360 contentment. While the core components you’ve come to expect haven't changed, this rebranding provides clearer prorogation for our prospect roadmap devising and the latest advancement introduced.
Pixel Perfect 2D
It’s now much simpler to create 2D annexation in 3D space. With the introduction of expenses, we've made it simple to place UI panels into your application. With area, you can work in pixels instead of meters, easily appliance specs built with traditional design tools, and even port over the category of code from React Native. These panels are based on the same UI principles employed by Oculus applications and are optimized for accuracy. Gripping forward, we'll continue to develop new techniques to improve optical quality here.
Improved Media Support
We’ve added new climate features to better handle enveloping media, including support for 180° mono and stereo video, built-in transitions, and faster loading. As a developer, you now have more actual control over the presence of your application. It's never been easier to carry interactivity to your panoramic media.
Better Performance:
We have reconstructed the runtime from the ground up to help promote performance. This new architecture gives developers the capability to reach lower-end accessory, developing frame rate while reducing the existence of garbage assortment. These updates are just the start – we have even more development in the works to help developers give content to an expanded range of web-enabled devices.
Installation
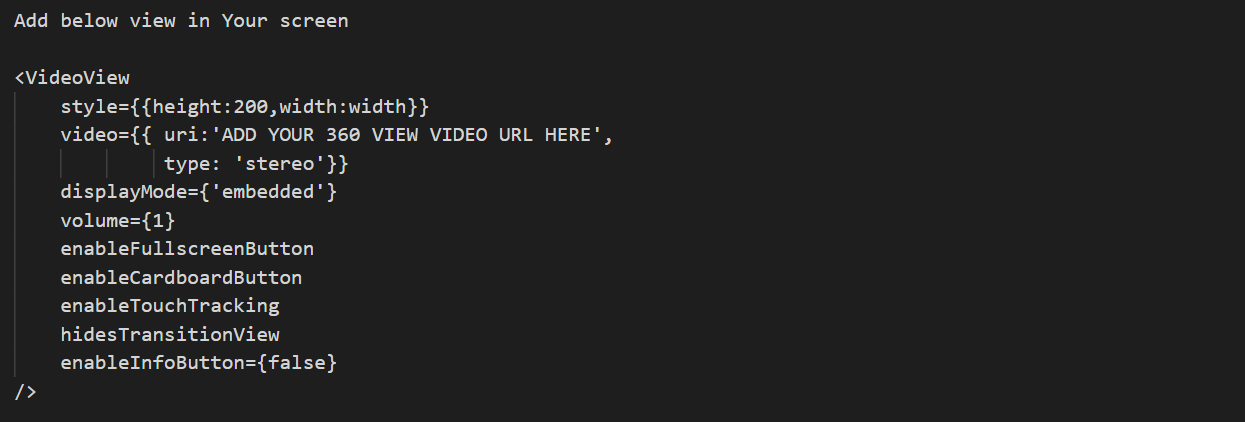
You can pull in react-native-360 via npm:
Npm install react-native-360 --save
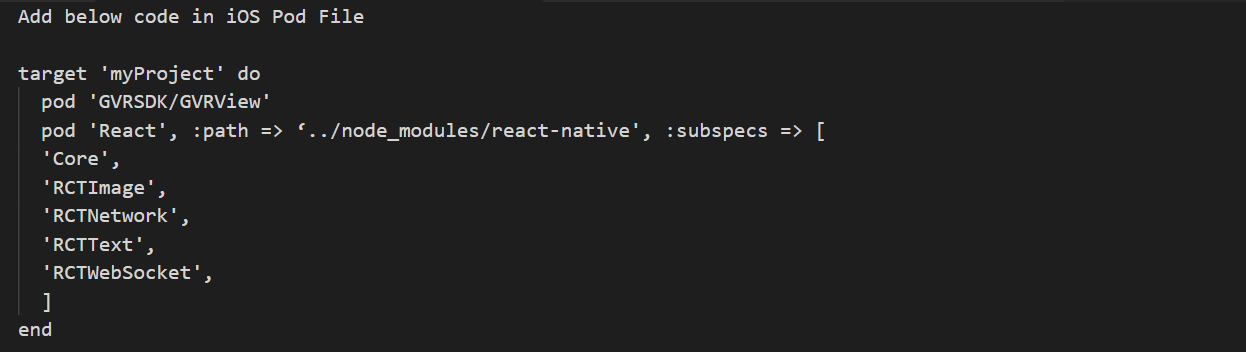
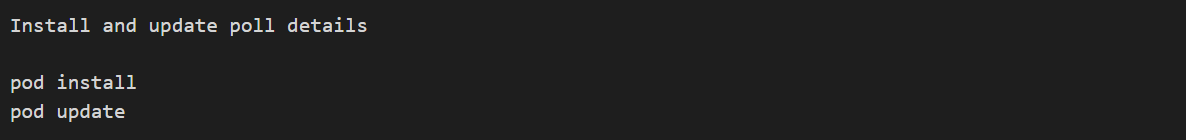
in ios folder create a Podfile




About Author
Recent Blogs
Subscribe to Our Newsletter!
Join us to stay updated with our latest blog updates, marketing tips, service tips, trends, news and announcements!