Introduction:
The interface design helps in carving the first impression on the end users. If you want to delight them, you ought to plan a sleek, smart and enjoyable interface design that makes them stay around longer.
That’s where solid ideas and design trends are pivotal. Using trends like hyper-personalization and immersive AI, you can take your app from meh to excellent. By staying ahead of competition, you are setting a higher bar concerning interactions and design.
If you are looking for design inspirations or trends that you must incorporate in your application, this guide might help. We are introducing the top 10 app design ideas and trends that will inspire your next application design.
What is App Designing?
App designing involves creating the look and feel for the mobile application or web application. You will blend aesthetics with functionality creatively to make the app usable and engaging. From creating a responsive design to introducing user-friendly navigation, these aspects are all part of design.
The app design builds the personality of the app. It will decide how the app will look, and interact. It will also be responsible for the user’s journey of your application.
The idea is to make it pretty (aesthetics) while ensuring the app solves the user’s problems and guides them through the application.
There are several parts of design, such as wireframing and prototyping. These steps will help translate your idea into an interactive interface, which is ready to be coded.
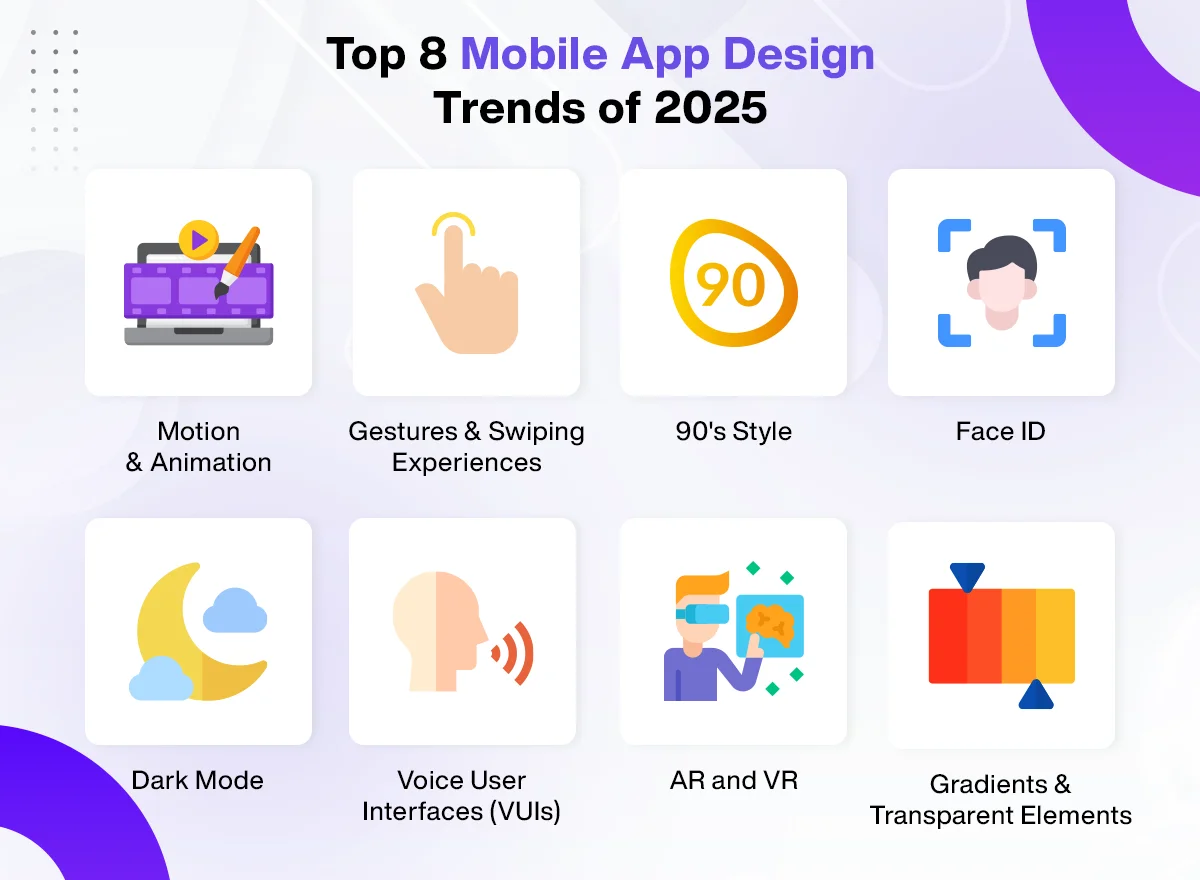
8 Mobile App Design Trends: 2025 Expectations
Here are the top 8 mobile app design trends you can anticipate in 2025. These trends focus on the user’s experience, ways to incorporate latest technologies and innovation to further your app UI design ideas.

1. Motion and Animation
Motion and animation can transform your static designs to more dynamic ones. It could be something as simple as a button transition or something major like an interactive immersive screen. The two elements can make interactions seem intuitive and seamless for the user.
Your designer will use motion to help the users confirm their action. For instance a button highlight or a simple colour change can indicate that the action has been taken.
Animation, on the other hand, assists you in storytelling to keep your users hooked and engaged. It improves the app’s usability and can make the entire app experience unforgettable.
2. Gestures and Swiping Experiences
The gestures and swiping experiences are redefining the user’s interaction with the application. It has led to a more fluid navigation that leads to intuitive movement on the application. The swiping feature allows users to look at the menu while the pinch-to-zoom allows them to get a more decent view into the screen.
With gestures, you can remove the buttons on the interface, thus ensuring cleaner and minimalist designs. It can also mirror the interactions that you experience in the real-world like swiping.
The gesture-centric design also helps simplify the designs, and paves a way for your app to enhance the user’s tactile experience. As these gestures improve the accessibility and speed of the interactions, they improve engagement.
3. 90s Style
Retro designs are gaining traction. The bold colours and pixel art combined with funky patterns from the 90s are making their way into the app designs. As more users are looking for vintage aesthetics with current day functionality in their designs, the retro visuals help create a unique identity.
Using this trend, the designers can incorporate chunky fonts and neon palettes to make the app stylish and impressive. The app design trend draws more users towards it because the feel of the application is familiar. It also creates a sense of nostalgia for the users.
It also offers endless creative opportunities to your designer to make the app appear delightful.
4. Face ID
If you want to give your user a more personalized and secure experience on your application, you must integrate face ID. The app will recognize the face of the user to streamline the login screen and authenticate payments. It can also customize the screens using the profile created for the face ID.
This design trend helps you create a secure, fast and seamless interface design. Additionally, it helps reduce the hassle of remembering passwords for the different applications; you can access them with your face. Moreover it makes the application user-centric by taking into consideration the hassles a user faces.
5. Dark Mode
The dark mode is a design trend that has been adopted by most applications. It is a trend that will continue to dominate in 2025. It helps improve the functionality while enhancing the user’s experience on the app.
The app will automatically sense the low-light environment and accordingly create the contrast between the text and background. This would lower the eye strain and ensure better readability. It also offers energy saving on the OLED screen.
The dark mode can easily match the user’s preferences and highlight the vibrant colours. It can also make the application look trendy for the users.
6. Voice User Interfaces
Voice-based user interfaces are gaining equal traction from app designers. It improves the user’s interactions, increasing the app engagement. With this design trend, users can interact with the applications without using their hands.
VUIs can help you users multitask by offering extensive accessibility. By focusing on the conversational design, your designers can make the interactions more natural. The inclusivity of this design trend is what makes it unique and appropriate. You will notice that the users acquire multiple abilities that help them stay productive and streamline their tasks with the VUI.
7. AR and VR
AR and VR are shaping the way we interact with the digital world and access the content. While AR augments the real-world with the overlays, VR makes the user immerse into the virtual world. These technologies can redefine the way your user shops, plays a game or gains training into a subject.
It adds a wow factor while enhancing the user’s experience in the application. Moreover, it can innovate the application. This design trend can improve the engagement of your application.
8. Gradients and Transparent Elements
This trend aims to add depth and sophistication to the design. A glass overlay can make the interface appear dynamic and layered. The gradients can also add some emotional quotient to the application. Moreover, it can also enhance the space and increase the modernity of the application.
The interplay of colour and texture makes the app design trend tick. It also highlights the key features, which ensures a more harmonious design.
Top 10 Mobile App Design Ideas and Examples
Here is a list of app design trends and examples you must read through to understand the unique design concepts. It will help you proceed with your application.

#1. Healthcare App Design Ideas
1. Doctor’s Finding and Appointment App Design Example: This app design makes finding doctors and booking an appointment a breeze. The clean interface combined with intuitive navigation makes it an outstanding design. Moreover, it offers personalized filters for specialities and locations. It simplifies booking by offering functional and creative elements, such as real-time availability and reviews.
Example: https://www.behance.net/gallery/116191051/Doctors-Finding-Appointment-App
2. Medical Consultation App Design Example: This application offers a sleek and user-friendly layout that allows the patients to connect with the doctors seamlessly. The in-built video call and in-app chat features improves communication. There are other thoughtful and well-designed features as well, such as appointment reminders and symptom checkers. The entire vibe is modern and comforting, which makes the user stay engaged and use the application.
Example: https://dribbble.com/shots/22039293-Medical-and-Consultation-app-Design/
#2. Payment App Design Ideas
1. LZY-Mobile Wallet Application Design Example: This mobile wallet app has redefined user’s convenience with the minimalist design and effortless navigation. It’s sleek design combined with vibrant visuals and calming effects makes the design eye-catching. The features like spending insights and QR scanning can enhance user experience.
Example: https://www.behance.net/gallery/123392861/LZY-Mobile-Wallet-Application
2. Venimo Payments App Design Example: This payment app is all about simplicity and style. Its vibrant and modern interface makes using features like splitting the bill and transferring money seamless. The app design uses intuitive gestures and real-time updates to improve the user’s experience. The design is a perfect example of combining functionality with flair.
Example: https://play.google.com/store/apps/details?id=com.venmo&hl=en_US
#3. Ticket Booking App Design Ideas
1. Metro Mobile App Design Example: This application design is a game-changer, especially for frequent commuters. It’s clean and intuitive design simplifies the different aspects such as route planning, and ticket purchasing. The users enjoy real-time updates. The vibrant visuals, and smart maps along with multiple payment systems are the real charm of this application.
Example: https://dribbble.com/shots/22587482-Metro-Mobile-App
2. GSRTC Bus Booking App Design Example: This app design has taken the user-first design approach. It provides a clean and minimalist design to help users with seat selection and ticket booking. The fare transparency feature is what attracts the users to the application. The bold visuals and clutter-free layout makes it design incredible.
Example: https://dribbble.com/shots/22251847-Bus-Booking-App-Design-GSRTC
#4. Hotel Booking App Design Ideas
1. Hotel Booking App Design Example: This particular hotel booking app design reflects a combination of modern and enriching interface design. It extends personalized recommendations based on the information received. The instant booking options combined with smooth navigation makes the design accessible and interesting. The feature-rich design simplifies searches.
Example: https://dribbble.com/shots/22411525-Hotel-Booking-App-Design
#5. Online Shopping Marketplace App Design Ideas
1. Furniture App UI Design Example: The furniture app’s UI design is clean and practical. It offers the much-needed functionality that makes it usable and accessible. The catalog is visually appealing while the navigation is intuitive. Apps like Ikea also include AR that allows you to view the item in your home.
Example: https://dribbble.com/shots/22032947-Furniture-Mobile-App-Design
2. Smartwatch App Design Example: The bold retro colours combined with the brilliance of a clutter-free application makes it a design standout. It allows you to choose smartwatches using the filters like colours, specifications and others. You can also filter the smartwatches according to the different brands, making it easier to find the one that suits your needs.
Example: https://dribbble.com/shots/22284966-Smartwatch-App-Design
#6. Restaurants and Food Delivery App Design Ideas
1. Food Ordering App Design Example: The online food ordering app has a mouthwatering interface along with the delectable dishes. Clarity in categories and appealing visuals can make the ordering a delightful task. Moreover, the app is made accessible with intuitive navigation. Personalized recommendations are the highlight of this application.
Example: https://dribbble.com/shots/21990186-Food-Ordering-App
2. Cake Delivery App Design Example: Cake delivery app’s design is as sweet as the treat itself. The visually enriching layout showcases the different cakes and their designs beautifully. You can filter the cakes by the flavor, design, size and occasion. You can also choose from multiple delivery and customization options.
Example: https://dribbble.com/shots/22062145-Cake-Order-App-Design
#7. Education and Learning App Design Ideas
1. Simplilearn - Online Learning App Design Example: The design of the online learning application is clean and engaging. The layout with its intuitive navigation makes moving around the courses simple and easy. Features like quizzes, certifications and community discussions make it an interactive design. Overall the design is accessible and immersive.
Example: https://play.google.com/store/apps/details?id=com.mobile.simplilearn&hl=en_US
#8. Weather App Design Ideas
1. AccuWeather - Weather App Design Example: This app design is visually engaging. The users can access real-time weather updates, radar maps and hourly forecasts easily with the design and layout. They also have interactive features like location-based tracking, which makes the app interesting. Overall, it is a polished design for the users.
Example: https://play.google.com/store/apps/details?id=com.accuweather.android&hl=en_US
#9. Media and Entertainment App Design Ideas
1. Spotify - Music and Podcast App Design Example: Spotify gives out a smooth interface design with vibrant visuals. The personalized playlists, dark theme and sleek search function makes it a desirable app design. The best part of this application is the offline mode availability and podcast management.
Example: https://play.google.com/store/apps/details?id=com.spotify.music&hl=en_US
2. Zing - Dating Application UI Design Ideas: Zing focuses on simplicity and user engagement. The swipe design with vibrant images and easy navigation creates an incredible first impression. Bold visuals accompanied with nice animations give a distinct vibe to the application.
Example: https://www.behance.net/gallery/115229737/Zing-Dating-Mobile-Application-UI-Design
#10. Finance App Design Ideas
1. Rocket Money - Personal Finance App Design Example: This personal finance app is designed to make users stay on the app longer. The expense tracking and bill reminder app features are designed in an engaging manner. There are features like personalized insight that lead to intuitive money management. The smart features are wrapped in a clean and minimalist design, giving the app its distinctiveness.
Example: https://play.google.com/store/apps/details?id=com.spotify.music&hl=en_US
Conclusion
A great mobile app design is a combination of functionality, design aesthetics and user-centric features. Most app designs are crafted in an attempt to simplify the user’s life and give them the desired ability to accomplish their goals.
These mobile app UI design examples are all extremely creative and intuitive. Most of the design ideas have incorporated the latest trends and stayed minimalist in an attempt to appeal to the users.
Being a trusted mobile app development company in usa, ManekTech has a strong team of design enthusiasts who can convert any idea into an incredible and enriching design. You can check our portfolio for mobile app UI UX design examples to help realize our team’s potential. Connect with us for a full-cycle mobile app development that begins with just a concept.
About Author
Subscribe to Our Newsletter!
Join us to stay updated with our latest blog updates, marketing tips, service tips, trends, news and announcements!