Introduction:
There are two major decisions you must make when planning a software development project. One is choosing the framework that works best for your development requirements, and second is identifying the target audience to determine the reach.
Frontend framework decision is crucial as it impacts the user’s experience, their usability and obviously the aesthetics of the application. React and Angular are two popular choices for frontend frameworks.
While React has gained its popularity with the decision to build a lighter and leaner version of Facebook, Angular has focussed its utility in maintaining Google’s application.
Their ability to dive into complexities and offer able solutions that are usable is quite the attraction for developers. This guide will help you choose the framework that fits your requirements and helps you build the web application you want for the users.
Overview of React
React is a JavaScript library that was first used to build the popular social networking site Facebook. It helped create a usable and single page application for this site.
By drawing attention to reusable UI components and efficiently managing state changes with the UI updates, it has helped developers stay productive.
The technology uses a declarative programming paradigm that makes it easier to predict the code and debug it. React is a high-performing solution that is based on efficiency and dynamic.
Key Features of React
React Native helps developers build native-like applications with a single codebase. Here are specific features that sets this technology apart.

1. Component Based Architecture
This framework is built using reusable and independent UI pieces that are nested and managed to create a modular code.
2. Virtual DOM
Using a Virtual DOM, a lighter version of the actual DOM, React can minimize the changes that need to be updated, thus streamlining operations.
3. Declarative UI
The declarative approach allows you to define the UI to match the provided state, and render the component changes efficiently.
4. JSX
Use this extension syntax for creating HTML-like code inside JavaScript for better visualization of structure and intuitive development.
5. Unidirectional Data Flow
A single direction of data flow from parent to child components using props ensures better management of data changes and improved application state evolution.
Pros of React

- The component-based architecture fosters reusability and modularity, which makes it easier to manage the codebase.
- Enhances the performance of the application with virtual DOM manipulations.
- Declarative UI allows developers to simplify the process of creating and updating the UI.
- Better visualization of the UI using HTML script for easier syntax flow.
Cons of React

- React is a constantly evolving technology, which makes it difficult for the developer to keep up with the changes and best practices.
- When managing the props and state, developers can end up creating boilerplate code.
Overview of Angular
Angular is an open-source application development framework that was built by Google to create single page applications. The framework uses TypeScript technology for advanced tooling and type safety.
As it follows a component-driven architecture and two-way data binding, it helps ensure smooth data flow across model and view.
The robust features, such as dependency injection and routing, make it highly impactful for developing large-scale applications.
The Key Features of Angular

1. Component-based Architecture
Angular apps are developed using the component-based architecture, where the entire view and model are divided into components. This makes creating and managing the application easy and efficient.
2. TypeScript Technology
The framework is built using TypeScript, which means it can work on the tooling, type checking and error detection features faster.
3. Two-way Data Binding
As it ensures two-way data binding, it helps synchronize data transfer between model and view. This helps reduce the overall boilerplate code and simplify development.
4. Dependency Injection
The in-built dependency injection promotes modularity of code and testing ease.
5. Routing and Navigation
This helps ensure multiple views and navigation, which helps with single page application development. The router allows for lazy loading and guards.
Pros of Angular

- The in-built features, such as routing and forms make up for a comprehensive development platform.
- The TypeScript integration helps developers with strong typing and improved tooling solutions
- The two-way data binding can help enhance the model and view sync, which enables faster data movement
- You can easily organize the code and improve lazy loading with the dependency injection
Cons of Angular

- The complex and steep learning curve for TypeScript and Angular makes it difficult for a new developer to learn.
- It can be complex and lead to boilerplate code development, which can be overwhelming.
- There is a lot of verbose code in Angular, which can make debugging difficult.
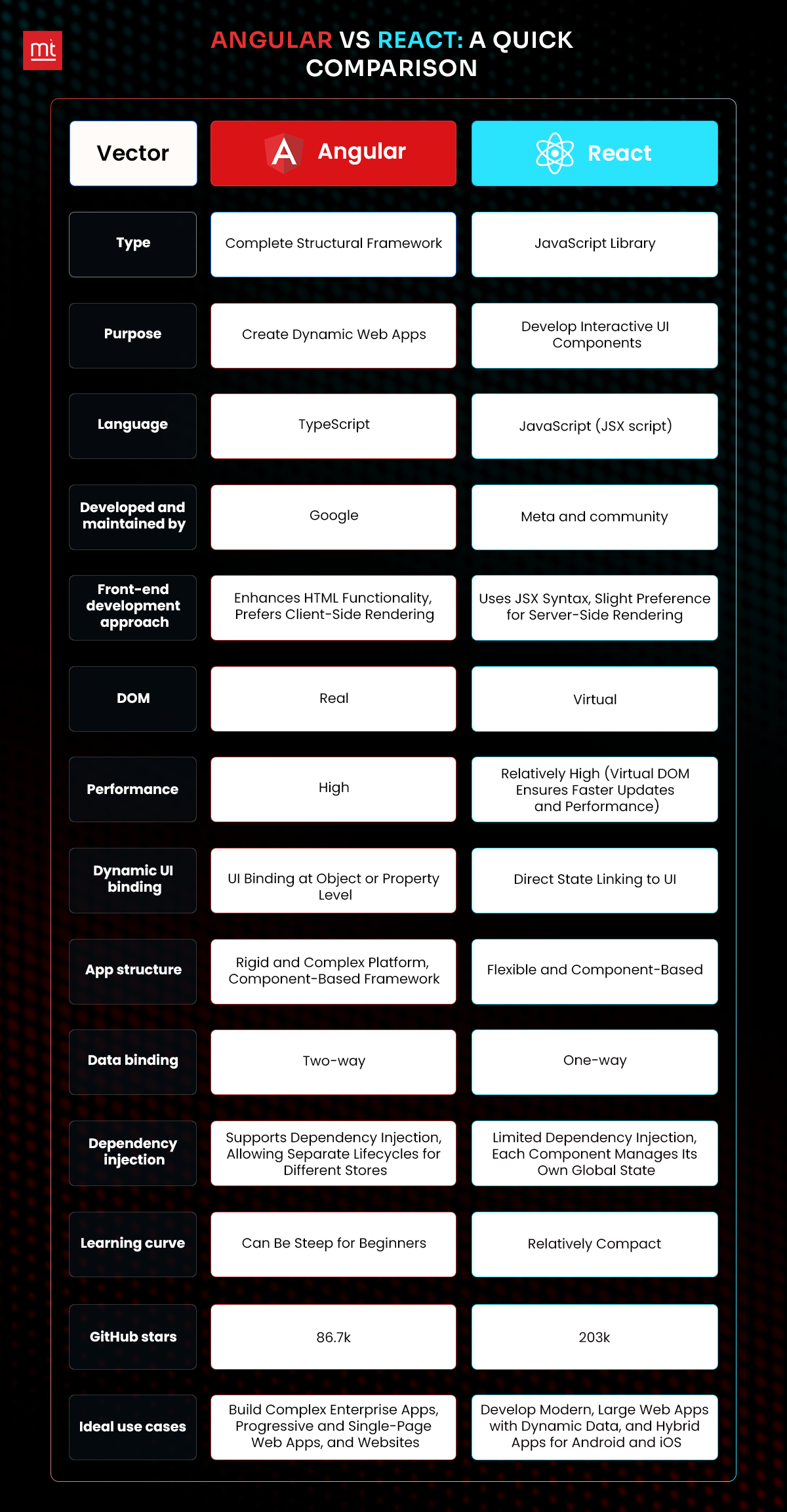
Angular vs React: Comparison of the Frameworks

#1. Performance
React
Since React uses Virual DOM and Fiber for developing apps, its performance has greatly improved. The Virtual DOM trees are lightweight and are built on server, which has considerably reduced load on browsers. The unidirectional data binding further reduces additional workload.
Angular
Angular lacks a bit in performance, especially when it comes to dynamic and complex apps. Angular has a bidirectional data binding which impacts its performance. A watcher is assigned to every binding and the loop continues to run until all the watchers and values are checked. However, the recent Angular 7 update has come up with the drastic improvement on performance, and none of the framework is ready to lose against each other.
#2. Learning Curve
React
React is pretty simple – no complicated feature, no high-end templates and no dependency injection. If you are familiar with JavaScript, you can easily understand React framework. However, you may need to learn to set up the project because there is no pre-defined structure. React applications make use of the Redux library for state management, so React app developers will require to learn it.
Angular
Angular is a library-like framework, therefore understanding all the concepts will take more time compared to React. Moreover, Angular is quite complex to learn and it has a lot of unneeded syntax. It has a complex component management and some of the complicated features are incorporated into the core of the framework, so you will need to hire skilled Angular app developers to work with them.
#3. Flexibility
React
React follows the component-based architecture, which helps foster reusability, thus enhancing flexibility of managing and creating the interfaces. Moreover, React can integrate with diverse tools and frameworks, to enable developers to extend functionality. The declarative approach allows simplified development, which helps manage the complex state changes.
Angular
It is a comprehensive framework that comprises of all the features and functionality, which makes it less flexible compared to React. Moreover, the opinionated structure follows specific patterns, which limits the flexibility. Lastly, modular development can lead to organized code and lazy loading, making Angular very inflexible.
#4. Scalability
React
React’s component-based architecture along with state management integration can help enhance modularity and reusability of the components. It ensures a more scalable development, and ensures managing the complex states. As React supports the tools and practices, it can help you tailor solutions to meet the project needs.
Angular
The NgModules used by Angular allows for code organization and scalability, which makes it fit for large scale applications. you can use the in-built tools like routing and forms to support scalable development. Using TypeScript strong typing and tooling features, you can maintain the code and scale the application.
$5. Community Support + Ecosystem
React
React has an active support community that offers extensive documentation, resources, forums and third-paty libraries. The vast and diverse ecosystem comprises of tools like Redux (State Management) and React Router (Navigation). These can enhance the development abilities of the application. Moreover, the regular updates by Meta, ensures smooth operations and best practices.
Angular
Angular is backed by Google, which is renowned for a strong community and professional network. Additionally, it offers a strong ecosystem that offers in-built tools, routing and forms. It tends to reduce the dependency on third-party libraries. There is a lot of official documentation as well that provides structured app development solutions.
#6. Development Speed
React
This framework makes way for rapid development using the component-based architecture that extends reusable components. You can ensure maximum flexibility owing to the in-built components and tools that streamline the development. Owing to JSX, the templating solutions are effective and simplified, which speed up the application development.
Angular
Angular ensures comprehensive tools and features that enhances the development speed. Using the modular architecture with two-way data binding, you can reduce boilerplate code and improve synchronization. This ensures a more consistent and organized environment, which streamlines the development.
Use Cases for React and Angular Technology
When to Choose React
React is a great framework for startups or businesses that need small or lightweight applications for their site. React is currently used by Facebook, Netflix, Twitter, PayPal, Airbnb, Yahoo, Microsoft, Instagram and other media giants. If you are looking for highly customized web developmetn solutions and expecting to share the components across multiple apps in the future, then you may go for React application development.
When to Choose Angular
On the other hand, Angular can be used to develop more complex apps as Angular can extend HTML syntax to simplify front end development. The simplicity and flexibility offered by Angular are one of the top reasons why it is used by big names like Adobe, HBO, McDonald’s and Apple. If you are looking to build large UI applications, it is suggested that you consult expert angular application development company as it requires in-depth knowledge of the framework to develop robust apps.
Top Considerations for Choosing the Technology
When selecting the technology for your custom software development project, you may need to focus on specific requirements.
Project Requirements
When selecting the technology, you must analyse the specific requirements of the project, such as performance, functionality and scalability needs. Look for technologies that can manage the complexity requirements, type of project and the future growth.
You must always analyse the project requirements, including the future prospects before you align the technology with the project.
Team Expertise
Assess the current skills of your team along with their experience before selecting the technology. Your technology must use the existing learning curves and assure the development speed needed. Moreover, your team should be familiar with the technology or you should be able to hire the expert immediately.
Long-term Maintenance
When developing the application, it is crucial to look at the maintenance capabilities of the technology. You should look for a framework or technology that makes it easier to maintain and troubleshoot the application. Moreover, it should come with a strong community support and regular updates to ensure quick resolution of issues.
Cost and Resources
This is an equally important factor to consider when choosing the app development technology. The initial costs and total expense of having the technology should be minimal. The total cost should include the license fee, support costs and infrastructure needs.
Conclusion
With React and Angular, both enjoying popularity with web app development, it is crucial to make the right choice. React offers maximum flexibility and a supportive ecosystem while, Angular offers a comprehensive framework with exceptional tools. Each is perfect in their way to offer the best web solutions for your business.
Choosing the right solution ultimately depends on the project requirements, team expertise and the goals for your business. depending on your priorities, speed or scalability, you can choose the technology.
ManekTech can help you with resources for both React and Angular. Hire React developers for your upcoming project by connecting with our team and sharing your requirements.

Subscribe to Our Newsletter!
Join us to stay updated with our latest blog updates, marketing tips, service tips, trends, news and announcements!