Introduction:
Do you know vue.js comes on sixth number when it comes to choosing popular technologies for web development? You might be amazed to hear that according to builtwith research, over 1.6 million websites across the globe use Vue.js. Pretty cool right?

With the changing customer needs and advanced invention, frameworks have become indispensable for making websites and apps look their best. Finding the appropriate framework is important when building amazing sites and apps. Vue.js is one popular framework that is perfect for both websites and phone applications.
Let's begin with understanding What is Vue js and why developer prefers it for developing customized applications and websites.
What is Vue.js Framework? Why is it still popular in the development industry?
Vue.js is an open-source framework designed to assist developers in developing web-based applications with dynamic and responsive interactive user interfaces. It is well known for its ease of use and versatility, making it simple for anyone to learn it quickly. It utilizes a modular architecture, which allows developers to build complex apps from small modular pieces of code.
Do you know what makes vue.js a most loved framework? Easy to write! There is nothing wrong in saying that anyone can write a vue.js script because it supports components-based architecture and comes with a robust toolset for debugging. The best part is code reusability. You can use its piece of code for improved performance without wasting time writing scripts for other ones.
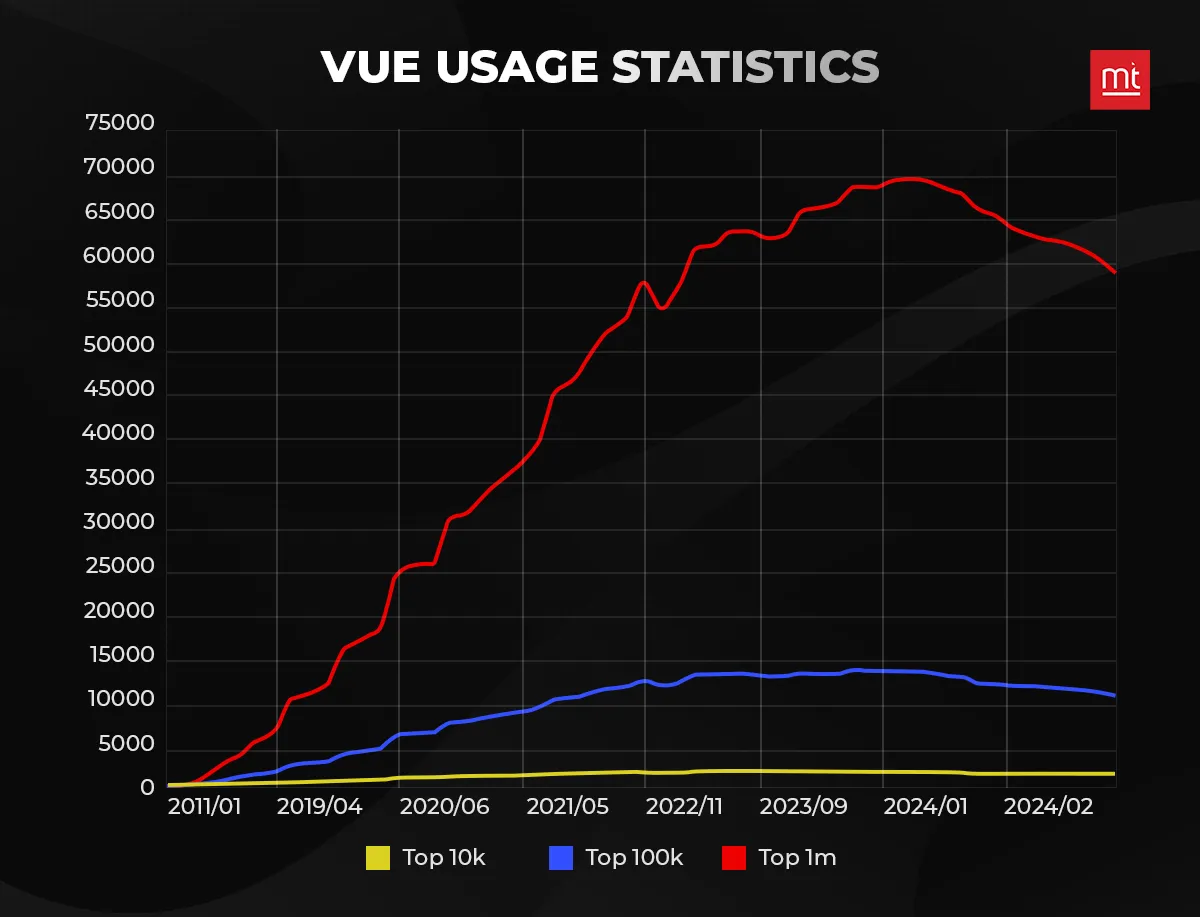
If we look at the graph below, you can see the continuous increase in usage of Vue.js development, and it's also likely to grow in the future.
Pros of Vue.js for Web App Development

1. Easy to Learn
With its gentle learning curve and flexible application into existing projects, Vue.js is accessible even to beginners.
2. Component-based Architecture
Its component-based architecture facilitates reuse and easier maintenance—two qualities Vue.js excels at.
3. Great Documentation
Vue.js has excellent documentation that is easy for developers to comprehend, which aides learning and troubleshooting efforts.
4. Two-way Binding
Reactive Data Binding offers reactive data binding features that automatically update when data changes are detected by Vue.js UI components.
5. Enhanced Performance
Vue.js offers excellent performance with minimal weight, making applications fast and responsive.
6. Huge Ecosystem
Furthermore, its vibrant ecosystem is filled with plugins and libraries, which expand its functionality further.
7. Community Support
There is an active and welcoming Vue.js community offering resources and assistance, making development much simpler.
8. Flexible Integrations
It supports simple integrations. Hence, developers can easily connect components as per use into the specific project.
Cons of vue.js for Web App Development

1. Small Community
Vue.js is definitely growing, but it has a smaller community as compared with React and Angular frameworks.
2. Limited Resources and Tutorials
Vue.js may offer limited resources and tutorials compared to more established frameworks.
3. Complex Applications
It is not suitable for building large and complex applications compared to its peers.
4. Dependency on Single Developer
Vue.js relies heavily on one developer for maintenance, which may pose long-term sustainability concerns.
5. Lack of Corporate Support
Unfortunately, Vue.js does not enjoy the same level of corporate backing and support that other frameworks like Angular do.
6. Limited Tooling
Vue.js may offer limited tooling compared to other frameworks, making its learning curve for advanced features somewhat steeper than that of its counterparts.
7. Learning Curve for Advanced Features
Though easy to get started with, mastering the advanced features of Vue.js may take more effort and time.
8. Compatibility Issues
Vue.js may encounter compatibility issues with older browsers, necessitating workarounds or polyfills as necessary.
What is Vue.js used for?
Your visitor will leave your website page if your website is not user-friendly and quick to respond. And this is what Vue.js does. It helps make interactive websites do cool stuff. Our Vuejs Developers can create single-page applications, complex web interfaces and much more.
It can create a fancy dashboard, an online store, a social media site, or any interactive webpage you want to build. It's easy to use and works for big or small projects. Plus, Vue.js is super fast to build things with, so it's great for trying out new ideas or making quick versions of websites. And if you get stuck, there are lots of helpful people ready to lend a hand!
Why use Vue.js rather than others?
Every web development project is different due to its nature of development and functionality. If you are looking for smooth development, then you must have your hands on the Vue.js framework. It has a hybrid nature because it handles website layout using concepts that are similar to each other, such as components and directives. Vue.js, in contrast to React.js, can handle HTML that the server has already added to the page.
Although it's relatively new, developers are already using it to enhance the speed and functionality of websites. And it's not just about speed either! Among its many other fantastic qualities, Vue.js is a great option for creating amazing websites.
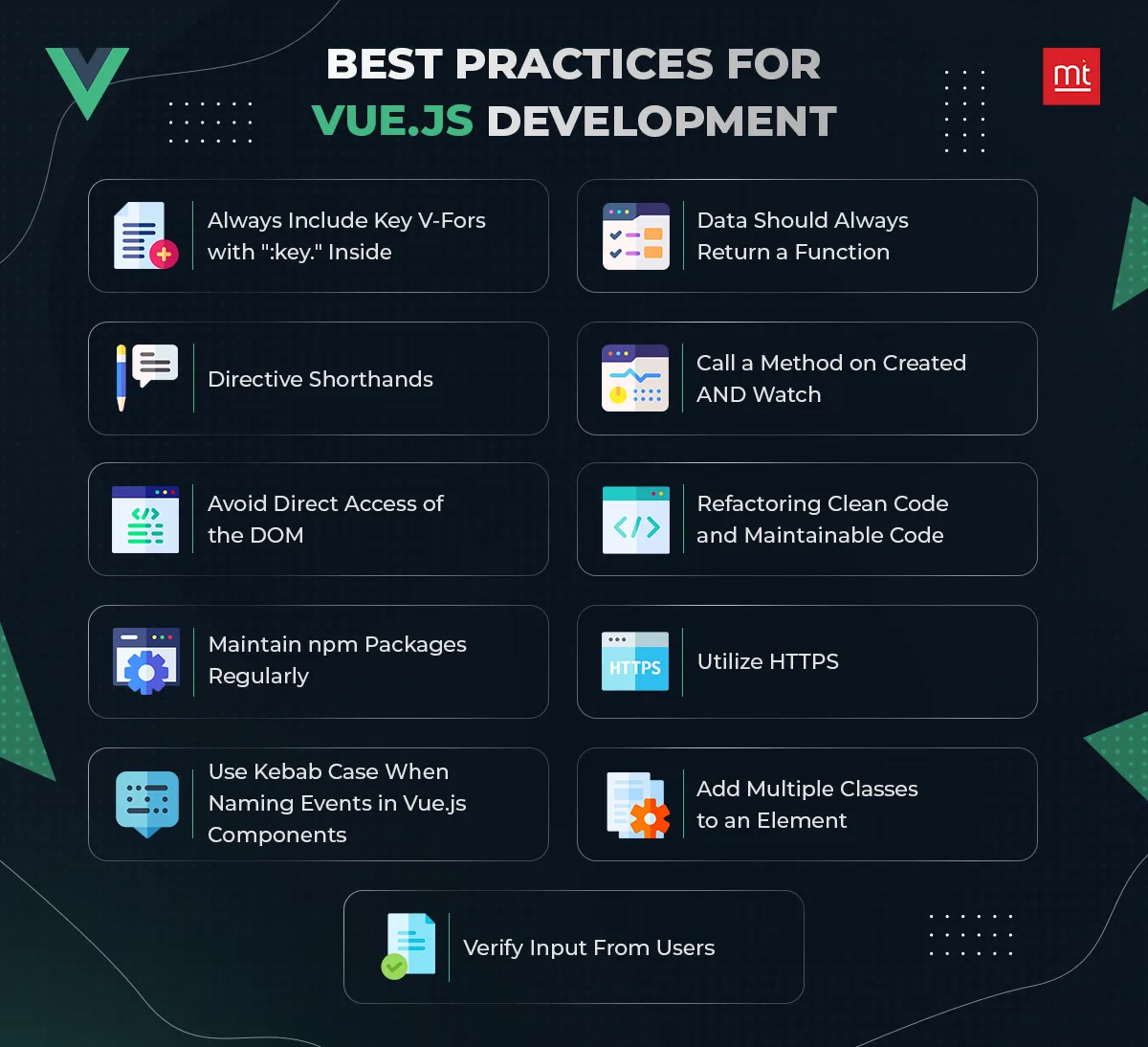
Best Practices for Vue.js Development
Following Vue best practices is really important if you want to create high-performing websites. Below we have mentioned the well-researched best practices for Vue.js development.

- Always Include Key V-Fors with ":key." Inside: Always include a unique: key attribute for each item to manage and update efficiently, reducing unnecessary re-renders while improving performance..
- Data should always return a function: When you create a data property in a Vue.js component, make sure it returns a function rather than directly an object. This will prevent data from being shared between instances of the same component hence each instance will have their own data storage.
- Directive Shorthands: try to maintain the Vue.js codebase consistent when using directive shorthands (: for v-bind, @ for v-on, and # for v-slot). Doing so improves code readability while making it easier for developers to comprehend and maintain.
- Call a method on created AND watch: Avoid calling methods both during the created lifecycle hook and watch option for the same data property, as this could result in duplicative logic or side effects requiring extra debugging time and making code harder to debug and maintain.
- Avoid Direct Access of the DOM: For optimal code maintainability and to reduce potential bugs, avoid directly accessing the DOM in Vue.js components whenever possible. Instead, use its reactive data binding and component-based architecture to manipulate it indirectly through reactive data binding or component-based architecture and increase code maintainability.
- Refactoring Clean Code and Maintainable Code: Strive for clean, modular, and maintainable code by following best practices such as proper component structuring, naming conventions, and separation of concerns. Refactor your code regularly in order to enhance readability, reduce complexity, and adhere to coding standards.
- Maintain npm Packages Regularly: Regular updates of Vue.js project-use npm packages should be performed to ensure compatibility, security patches, new features and optimizations and to mitigate potential vulnerabilities while upholding project health. Keeping dependencies up-to-date reduces vulnerabilities while protecting project health.
- Utilize HTTPS: Make sure your Vue.js applications are served over HTTPS to protect data exchanged between client and server and ensure security against potential attacks on sensitive information.
- Use Kebab Case When Naming Events in Vue.js Components: When naming custom events within Vue.js components, follow the kebab-case convention (e.g. @my-custom-event) for consistency and to improve code readability.
- Add Multiple Classes to an Element: Leveraging Vue.js' binding syntax, add multiple classes dynamically based on component data or conditions to HTML elements - giving your styling options more flexibility while increasing styling capabilities.
- Verify input from users: To maintain data integrity and avoid malicious or incorrect input compromising an application's functionality or security, ensure the necessary validation mechanisms are in place to check user input before it enters it into an application.
Which Companies use Vue.js?

1. GitLab
GitLab's web-based DevOps lifecycle tool utilizes Vue.js extensively in its frontend development to ensure an engaging user experience and smooth functionality. Adobe: Adobe is a multinational software corporation which utilizes Vue.js in some projects for creating modernized user interfaces that keep its products cutting edge and competitive with rival products.
2. Grammarly
Grammarly is an online grammar-checking tool which utilizes Vue.js as its frontend development framework in order to provide users with a seamless writing experience.
3. Behance
Behance is an online platform dedicated to the discovery and display of creative work that uses Vue.js in its frontend stack to develop responsive interfaces with visual appeal.
4. Laravel Forge
Laravel Forge is a server management platform for PHP applications which utilizes Vue.js frontend development techniques in order to enhance user interaction and experience.
5. Trustpilot
Trustpilot uses Vue.js as part of its frontend development to offer its users engaging user experiences, while Nintendo uses Vue.js in some web projects for modern, responsive interface development.
How ManekTech can help you Develop Vue.js Project?
As a leading web development company in USA, we have mastered the art of developing websites and apps to meet your business objectives. Whether you need web app ideas or a full-functional website, we can offer you useful resources, experienced developers, and continuous assistance throughout your Vue.js project.
Our skilled Vue.js developers are professionals at utilizing best practices to create scalable, maintainable apps. We also provide project management to guarantee that your project is completed on schedule and according to all specifications. We are your one-stop solution to Hire remote developer India. In addition, we offer services like ongoing maintenance, quality testing, and UI/UX design.
Using our knowledge and experience, we'll collaborate with you to successfully and efficiently turn your Vue.js project from concept to reality.
Conclusion
Vue.js is an innovative JavaScript framework renowned for its ease, flexibility, and efficient integration. With its straightforward syntax and gentle learning curve, it appeals to beginners and experienced developers alike. Some notable pros include its lightweight nature, extensive documentation, and vibrant community; potential downsides maybe its smaller ecosystem compared to larger frameworks or occasional updates leading to compatibility issues. However, Vue.js makes an attractive solution for JavaScript development services that balances ease of use with powerful features.
We are the top-most Vue.js development company in USA; reach out to ManekTech if you want to Hire Vue.js Developers from India or anywhere across the globe.

About Author
Subscribe to Our Newsletter!
Join us to stay updated with our latest blog updates, marketing tips, service tips, trends, news and announcements!




![How Much Does It Cost to Develop a Website in 2024? [Checklist]](https://www.manektech.com/storage/blog/image/1700562973.webp)















