Get Free Trial Week Developer Access, Try Before You Hire. Click Here to Claim Now
Introduction:
Web development has undergone tremendous transformations since its inception. If we rewind a bit, we would see the world dominated by static pages. Moving forward slightly, the developers used HTML and CSS to add basic functionality.
JavaScript and PHP began the beautiful era of dynamic websites that helped integrate the latest Web development trends and features. The Advent of CMS led to the democratisation of web development, allowing non-tech users to build websites.
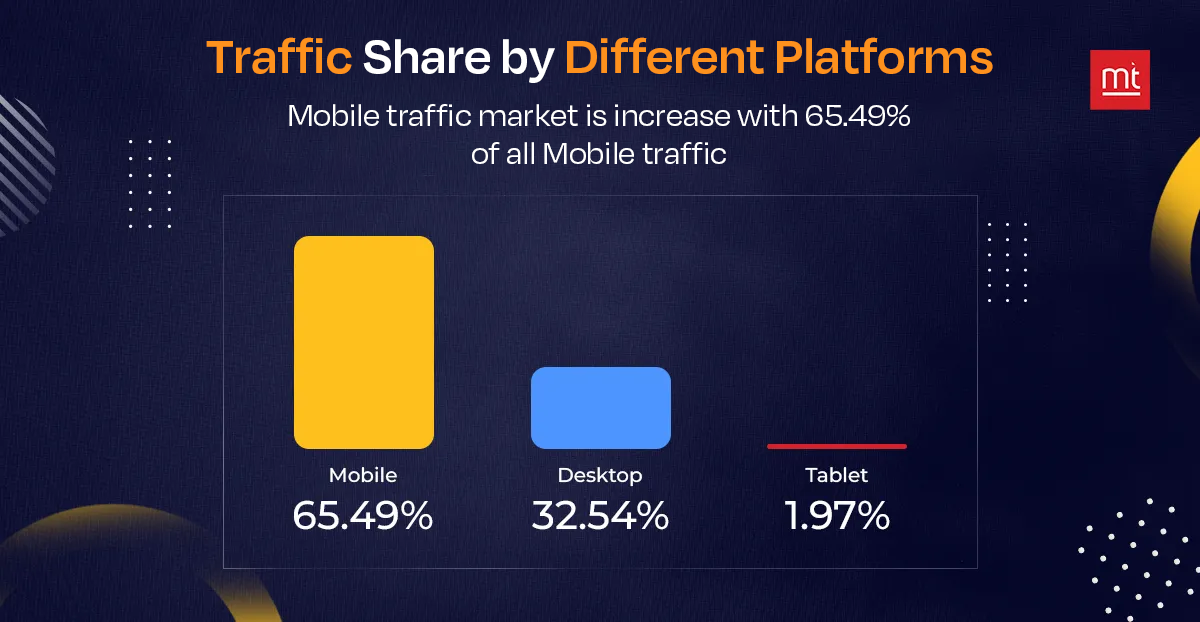
Today, the realm is governed by cross-platform compatibility and immediate gratification. There are incredible possibilities and opportunities available for the web developers. With mobile devices generating close to 44% of the global website traffic, it is crucial to embrace mobile responsiveness.

Additionally, you must create personalised and meaningful interactions for the user to stay with your website longer.
The latest web development trends can help you delve deeper and attain a competitive edge. It will help improve engagement with dynamic and feature-rich websites.
This article will take you through some of the top web development trends for 2024. These trends will help you use technology to transform your web development journey and make it user-centric.
The Latest Web Development Trends to Follow in 2025-26
The web development realm is defined by the current trends that can deliver maximum engagement and experiences. Let’s look at the top trends you must include in your solution while building a website in 2025-26.

#1. Responsive Web Design
Responsive web designs are a great way to optimise the viewing experience across numerous devices, varying in form factor and screen sizes. You can build consistency and uniformity in the experiences irrespective of the device the user uses to access the website.
Responsive layouts allow the design to adapt to match the screen size and pattern easily. Here are a few advantages of using responsive designs for your web development.
- The user can access the website on their laptop or phone. Despite the changing screen size and resolution, they would gain a consistent and intuitive experience. This enables better engagement and increased user satisfaction.
- It can impact the SEO performance incredibly owing to mobile-friendly and mobile-first indexing solutions. This can also increase your search engine rankings organically.
- You can create different versions of the website for different sizes and layouts without investing in separate designs. This can reduce the cost of development while unifying the experience.
- You can reach a broader range of audience within your target market and increase the brand’s visibility. Owing to the cross-platform compatibility and extensive accessibility, you can build a strong user base.
- Responsive designs are future-proof as they can also meet the design needs expressed by newer devices and screen sizes.
Use Cases
- It is the best fit for eCommerce websites where shopping experiences are a priority. You can ensure consistency and ease of use by designing for all the devices. This is indeed the future of web development.
- It is ideal for your news websites where timely content delivery and uniformity in access is crucial. You can ensure that the users can easily access the content on their handheld devices without waiting for the site to load. The responsive design also facilitates easy navigation.
#2. AI-backed developer tools
The AI-backed developer tools must be adopted as they help you develop websites faster. It can also help you automate repetitive coding tasks easily. These tools backed by AI suggest to the developers the type of code they should add to improve the solution.
AI-backed tools can help with early detection and improve the team’s efficiency. These tools help with programming languages such as Java, PHP and Python, thus fostering innovation.
These tools offer great advantages to web developers while accelerating the tasks.
- These tools increase the developer’s productivity by automating repetitive tasks. It can handle tasks like code generation, testing and debugging. You will notice that the tools can speed up the development lifecycle.
- By early detection of the issues and vulnerabilities, your coding tools can increase the security and performance of the website. They can offer intelligent insights and recommendations that will eventually improve the quality and reliability of the code.
- AI can help you assess the historical data and code repositories to create development workflows. It can also improve resource allocation and budgeting. You will notice it enhances the delivery of software products.
- You can create a more personalised skill development path for the web developers based on the needs of the project and their learning styles. It will also help the developers stay abreast with the latest updates and best practices for the real outcomes.
Use Cases
- It is best fit for web development projects where performance bottlenecks and potential bug identification is a scary job. You can increase efficiency and reliability with these tools.
- You can also use it for assisted coding and auto-code completion to ensure consistent coding and reduce manual efforts. This would lead to better and faster code development.
- It also supports natural language processing, which helps you talk to the AI assistants in normal language and get the code as output.
#3. Serverless Architecture
Serverless architecture has helped developers build and execute applications without worrying about the infrastructure. Also known as Function-as-a-Service, the developers can enjoy the cloud computing method to build the applications. It is one of the best web development trends in 2024.
As they are not focussing their efforts on managing the servers or maintaining them, they can actually work on event-triggered coding or writing modular functions.
- It ensures a cost-efficient way to develop the applications. With the pay-as-you-go mode, you can reduce expenses and save a lot more on infrastructure management. It will also reduce the instances where the server stays idle.
- You can easily sell the functions to manage incoming requests. This can improve the performance and availability of the application. Moreover, you can manage the spikes in traffic seamlessly without scaling the resources.
- The serverless architecture reduces the operational overhead resulting from providing, configuring and managing the server resources. Your developers can focus on actual code writing and delivery.
- You can accelerate the time-to-market with a streamlined workflow and development process. This architecture can help you iterate the product and release new features faster into the market.
Use Cases
- You can use this architecture to build web apps and APIs. It is a great approach to creating backend services that can manage HTTP requests and database queries easily.
- The serverless functions can easily support real-time data streams from IoT devices and sensors. This can improve data analysis, offering real-time insights and data-driven decisions. As a result, it is a great addition to your real-time data-processing web applications.
#4. Low-code No-code Tools
Everyone wants to launch their website ahead of the others. However, this is impossible when you are grappling with rigid processes, heavy tech tools and the need for experts. Low-code no-code tools have led to a transformation in this segment.
Even if you don’t have a tech background, you can easily develop applications or MVP with these tools. They have a neatly tucked drag-and-drop design that allows you to create applications using pre-defined logic.
You just need an understanding of the situation, and you are ready to build the software.
- The low-code no-code platforms can speed up the time-to-market and ensure quicker iterations. As a result, you can launch your apps without writing extensive code.
- It lowers the barrier to entry for individuals who have no prior coding or technology experience. These tools aim to democratise the software development realm. Even subject matter experts with no coding backgrounds can create code.
- These tools help you deliver cost-effective solutions without the need to hire experts in the field. You can also save money when it comes to training and maintenance of the code.
- It can also help customise the applications to meet unique business requirements. you can also enable custom scripts and plugins that align with the workflow requirements.
Use Cases
- You can build internal applications for the company, such as CRM systems and HR portals with these tools. It allows you to quickly collaborate and streamline the app development process.
- It speeds up the MVP development process as you can drag and drop the fields without needing the expertise.
- You can automate the workflows and create triggers without writing the code. It can easily improve notifications and approvals while reducing manual errors.
#5. Chatbots and Conversational Tools
Conversational tools are pivotal in this era governed by convenience and speed. Most people need to talk to someone immediately to get their queries solved and complete the purchases.
Similarly, when it comes to engaging customers, you need to be prompt with your responses and resolutions. It is impossible even when you add several hands to the deck. However, adding a simple chatbot to your website can help resolve several issues. They can conduct the conversations and make it seem human-like, which makes it a leading web technology trend.
- These chatbots are available round-the-clock, which means your customers will always get the desired support when they need it. these bots can improve the customer satisfaction and enhance loyalty
- The chatbots can host several conversations simultaneously, which can lead to a high volume of interactions. This can also help you manage operations without increasing the costs
- You can personalise the interactions and recommendations based on your understanding of the user’s preferences and behaviour with Chatbot development. This can help you increase conversions for the business.
Use Cases
- These are best fit for the customer support and service teams, where the entire team handles numerous issues simultaneously. These bots can increase the speed of responses and support. They can easily connect with the users on their preferred channel without any friction.
- These bots are the best fit for lead generation services. You can make them answer all product-related questions and get the prospect interested in the solution. You can also guide the prospect through the sales funnel with the bots.
- If you are planning an appointment scheduling or booking website, the bots are your best friend. You can use conversational interfaces to help with booking, confirmation and reminders.
#6 API-first Development
This is the methodology where you prioritise the design and development of APIs before you begin investing in the interface or backend. You can create meaningful, defined and reusable APIs with this approach. It is the foundation of the application.
- You can build modular and reusable APIs that can be easily added and used across the application. You can foster code reusability and reduce redundancy with this method
- It promotes more scalable and flexible websites as you can easily extend the app’s functionality or features. You can easily integrate the different components within a website.
- API development services can easily create standard interfaces, which enable faster development and ensure smooth interaction across platforms. You can ensure cross-platform compatibility with these websites.
Use Cases
- This approach is best fit for the microservices architecture development, where defined APIs are created for each service. These APIs are then used for meaningful communication and extensive functionality development.
- You can use APIs as the foundation for your mobile and web application development. You can use the APIs to implement specific features within the mobile or SPA for the business.
- APIs are a great way to connect and communicate with third-party services. you can extend the app’s functionality without creating the features using an API-first development approach.
#7. Static Website Generators
These tools can help develop basic websites by creating static HTML files using pre-build templates and content files. There are several in-built assets as well that help with static website generation.
These websites use pre-rendered HTML files to manage the user interaction and improve the site loading speed. It can also help with enhancing the website’s security.
- One of the biggest benefits of using a static website generator is the lightweight solution combined with minimal processing time. This results in faster websites and increased performance. You can use pre-rendered HTML files without waiting for server-side processing, thus enabling speed.
- As they use pre-rendered files, you don’t face common security issues like SQL injection or Cross-site scripting. That’s why static sites are highly secure and less vulnerable.
- These websites are scalable and can handle the increased traffic without adding servers or infrastructure. They also use content delivery networks to cache the assets and distribute them across locations.
- These websites are not dependent on any platform. As a result, they can be deployed across hosting providers and web servers. It is easy to migrate or replicate these websites as needed.
Use Cases
- They are the best fit for blogs and personal portfolios. You can use them to create self-promotional websites full of static content.
- You can use the static website generator tools to create documentation and knowledge bases for your website. It is also good for technical guides that are present on the Internet.
#8. Single-Page Application
They are web applications that appear within a single page. In this case, the content is dynamically updated when the user interacts with the page. This means the content can reload without a page reload. The client needs to interact with the page for the content to add dynamically for viewing.
These applications generally use React and Angular frameworks to deliver the appropriate solution.
- These pages can extend seamless and interactive user experiences without the dynamic content upload or page reload. This enables faster navigation and smoother transitions.
- These web apps are known for faster load time. you can minimise the server round trip by caching the files locally.
- As there is minimal server rendering and processing, you can reduce the server load. This minimises the server-side processing or bandwidth usage leading to better cost savings and extensive performance.
- They are compatible with all browsers and platforms, thus allowing you to access the application on any phone or browser.
Use Cases
- They are best for for small web apps, such as social media platforms, collaboration tools and email clients. They need real-time updates and continuous data manipulation.
- You can use it to build eCommerce marketplaces that offer a fast and fluid experience. you can reduce the wait time and enable faster transactions with this trend.
#9. Motion UI
This is a Sass library that stores several animations and transitions. Developers can easily add these transitions to their applications via CSS. The pre-built CSS classes and JS components ensure better motion effects in web applications. They speed up development while ensuring better results.
- You can add visual and interactive elements to the interface that enable better experience and engagement. You can introduce animations and transitions that offer immediate feedback to the users
- It is easy to implement the intuitive syntax needed to add transitions or animations. You can use the pre-built classes to reduce the effort of building code from scratch
- You can easily customise the animations or transitions with the pre-built classes. Customizations include timing, duration and animation direction.
- You can deliver cross-platform compatible animations and transitions. This means the users can access the animations on their preferred devices while experiencing the uniformity and consistency.
Use Cases
- It is a great asset to build user interface elements like buttons, menus and sliders. You can also use them to build visual feedback on the interactions for engaging micro interactions.
- You can enable smooth and seamless page transitions across the website with the motion UI elements. It can enhance the user’s browsing experience.
#10. Accelerated Mobile Pages
These pages are an open-source element that was developed to boost the user experience and performance of the mobile web pages. This Google initiative uses the strip-down HTML, CSS and JavaScript file that ensures lightweight and defined web pages. It can help deliver superfast and experiential mobile applications.
- You can increase the loading and browsing speed of the website while delivering seamless mobile experiences. It eliminates unnecessary scripts and stylesheets that can add to the loading speed
- You can enable better mobile viewing using responsive layouts and touch interactions. It also fosters intuitive navigation and fluid interactions that make the pages interactive
- As they are developed for the search engines, keeping speed and mobile-first indexing in mind, you will garner better search engine visibility
- The pages are developed for mobile devices, which makes them accessible and interactive across devices. As a result, you will notice a slowdown in the bounce rates for the website.
Use Cases
- You can use the AMP to build news and media websites that require fast and engaging content displayed in real-time. AMP can help users access information on their mobile devices without the wait time.
- It is a great addition to the eCommerce websites that require fast cart addition and checkout. You can optimise the checkout flows to meet your shopping experience needs.
#11. Voice Search Optimization
This literally means users can find their digital resources while connecting with the voice assistants like Siri and Google Assistant. The web pages optimise the content and digital experiences for these assistants, thus enabling touch-free contact with the sites and search engines. This enables a better online presence and enhances the reach of the website on the digital medium.
- You can optimise the reach of the content for users on the go by allowing them to connect with the content handsfree. It also helps you build more accessible websites that can be accessed by people with disabilities.
- You can enhance the user experience as people can connect with the websites using natural language. They can ask human-like questions and get prompt responses from the websites.
- It gives businesses a competitive advantage as they can capture the tech-savvy customer market and offer them engaging solutions.
How Can ManekTech Help with Web Development?
ManekTech is a leading web development company with extensive experience and in-depth domain knowledge. Here’s how we can help you with the web development projects.
- Diverse Service: They offer a bouquet of web development services, including custom development and single-page applications. You can use their expertise to build experiential and knowledgeable sites.
- Adapting Trends: ManekTech understands and adapts to the latest trends. This helps them create a distinctive presence in the market from other competitors
- Agile Methodology: The agility and flexibility of the processes allows them to reduce the lifecycle length while enabling iterative and capable solutions. They can help you launch the products faster into the market.
Conclusion
The web development realm is ever-evolving with a myriad of trends and technologies shaping its future. You must adopt the trends, such as low-code no-code tools, AI-backed developer platforms, voice search optimization and single-page applications for faster and responsive solutions.
It is important to create mobile-first and functional solutions that can be accessed by numerous users across the globe. Developers must stay abreast with the latest trends and technologies to unlock new opportunities and create advanced solutions.
ManekTech, as a leading software development company, can help you craft meaningful experiences with the current trends. We help you meet evolving user needs with impactful website solutions. Connect with our team with your brilliant idea to give your business a vision and direction for the website.

Subscribe to Our Newsletter!
Join us to stay updated with our latest blog updates, marketing tips, service tips, trends, news and announcements!






![How Much Does It Cost to Develop a Website in 2026? [Checklist]](https://www.manektech.com/storage/blog/image/1700562973.webp)















