Introduction:
Imagine entering a store with an owner and salesperson. You go inside and ask them to show you their best makeup brands. But nobody does what you asked. After staring at them for a minute, you realize they aren’t interested. You leave with a promise of never going back there.
Picture this scene in the digital realm. You will not be missed in the intense competitive scenario. Your website, which is the gateway of interactions and conversions, will lose out on precious customers if it crashes or doesn’t load fast.
That’s where the website launch checklist comes into play. It can help you build a relevant website with sustainable interactions and consistent appeal. Your users will never feel you are not interested and may stay longer.
By using the checklist, you can improve the security, quality and performance of the site. Eventually, people would embrace your offering and recommend it to more people.
What is a website checklist and how do you define it? This article will take you through the world of website checklists and showcase the elements of a pre and post-launch checklist.
What is a Website Launch Checklist?
As the name suggests, a website launch checklist is an all-inclusive list of the tasks and considerations for your website. You will assess if your website is ready to go live on the timeline suggested.
These tasks will help review the elements, core functionality, and adherence to goals. You can review the security and the performance of your website before taking it to the users.
The launch checklist will also help you realize the bugs and identify the best way to have seamless experiences.
When you address each part of the checklist, you are organizing your website and readying it for the launch. The list will help guarantee the success of your business site.
Why Is It Important To Use A Website Launch Checklist?
A website launch checklist guarantees the success of your website. If you adhere to the launch checklist, you can update the website and make it relevant to the users. It will enhance their satisfaction score in the long run.
- You get to build a structured approach for the website launch. You can cover all aspects of the launch, including technical and marketing.
- Oversights can kill your website journey even before it gets started. You can reduce the risk of missing out on critical items by building the launch checklist.
- Your business site follows a consistent, reliable and standardized launch process that helps you succeed.
- All team members work together towards the launch, which accelerates the timeline. It also improves transparency and coordination, thus reducing silo operations.
- You can identify and mitigate the issues immediately. This way your website will not have any bugs when launched.
- By going through an elaborate launch exercise you can commit to offering an excellent user experience.
- You can monitor and optimize the SEO and other relevant aspects of your website before launch.
- It helps you build a credible and reliable website for the end users.
Website Pre-launch Checklist
The pre-launch website checklist is your guiding compass that will help navigate through the launch journey. Paying attention to the meticulous details and critical elements will make your journey smooth. Ticking off these checkpoints will prepare you for the ultimate website launch date.

#1. Check Alignment with Goals
When you began working on the website (idea and plan), you started with an end goal. Now is the time to see if your website is aligned with those goals.
Your content, website layout and even the functionality should serve as a medium to achieve those goals. Moreover, you should have forms and all relevant elements that can help you advance.
Before unveiling your website, sit down with your goals and check how your website will help. If you feel certain parts are irrelevant or won't help, pre-launch is the time to change it.
#2. On-page SEO Strategy
It is crucial to craft a diligent and consistent SEO strategy that will improve your website’s voice in the noisy corridors of search engines. The on-page elements are your biggest asset as they will help you advance your rankings on Google and elsewhere. Make sure each aspect is optimized for these engines.
To be sure of your SEO strategy, check through the meta tags, headers and keywords. Consider all the top searches, voices and intent before you finalize these aspects. The idea is to align your SEO strategy with your goals and target users.
This can help you target the right people and advance your website’s conversion rate.
#3. Check Redirects
Imagine walking in a new city with different roads without a signpost. That’s what happens when you revamp a website without redirects. There is no way for the old page to reach the new website.
You must check if all the redirects are working and properly added to the website. You must also check if they are functional. Check if the paths are marked properly on the Excel sheet.
Compare it on the website to see if it is moving as suggested. If your movements are seamless, the user won’t get lost in the website labyrinth.

#4. Review the Copy, Media and other Elements
When you are building a website, the script is an integral element. Everything directs the user towards desire and action, from the graphical to the text cues.
You must review each component to see if it delivers on cue. You must ensure they are properly aligned with the narrative you have prepared for the website. You can elevate your storytelling when your elements are in sync.
If the content and visuals are in harmony, it can tell a compelling tale that makes users take action.
#5. Review SEO Optimization
SEO is the guiding light that ensures your website makes the right moves in the digital realm. At this point, you must review the optimization strategies. Check for gaps or irrelevance that can cause attritions.
You must check if the keyword placements are proper. Identify if the strategy will contribute towards the website enhancement and its positive performance in the digital realm.
When you check these aspects, you will realize if your website can differentiate among the masses on the search engines.
#6. Review Security
When you are surrounded by hackers and cybercriminals, you cannot be careless about the website’s security. You must begin your security measures with a proper strategy and plan.
Ensure your website’s security is in sync with the protocols defined. You must check if the SSL certificates are valid. These certificates are your digital armour against cyber attacks
You must also ensure that you have added the updated versions of tools and plugins to safeguard your website.
Check if the authentications and interactions are properly processed using safe methods.
#7. Test for Bugs and Fix Them
Testing your website before the launch is a no-brainer. You must conduct a thorough test to check if each element or functionality is working. Make sure to check if the functions align with each other and perform as required.
You must also conduct usability tests and system integration evaluations before giving your website a green signal.
If you identify bugs during your journey, you must fix them immediately to reduce friction and enhance the user’s experience. Check for crashes, issues with inputs and other problems during the pre-launch phase.
You can use automated testing tools and manual methods to complete all the testing. Maintain a log that would keep records of the testing results and the bugs you fixed.
#8. Review Performance and Speed
When your website performs exceptionally well, it attracts more users. You will notice fewer bounces or attritions. It can also enhance your search engine rankings and user satisfaction score.
That’s why you must conduct a performance check before you launch the website. If there are frictions or other issues, optimize it. You must minify the code and implement caching to enhance the abilities.
Check the website's loading speed against standards and try improving it. Ensure the website can handle an increase in the load.
#9. Compress Images
The images can become a cause of concern if your website becomes heavy due to them. It can lead to a slow loading speed that can cause more friction. To handle this aspect, you may want to compress the images while keeping up with quality.
You must utilize tools that can help reduce file sizes. Check how the large files can impact the loading speed or user experience. Accordingly, identify the files that need to be compressed and do it immediately.
When you handle the image size, you contribute towards an enriching experience on the website.

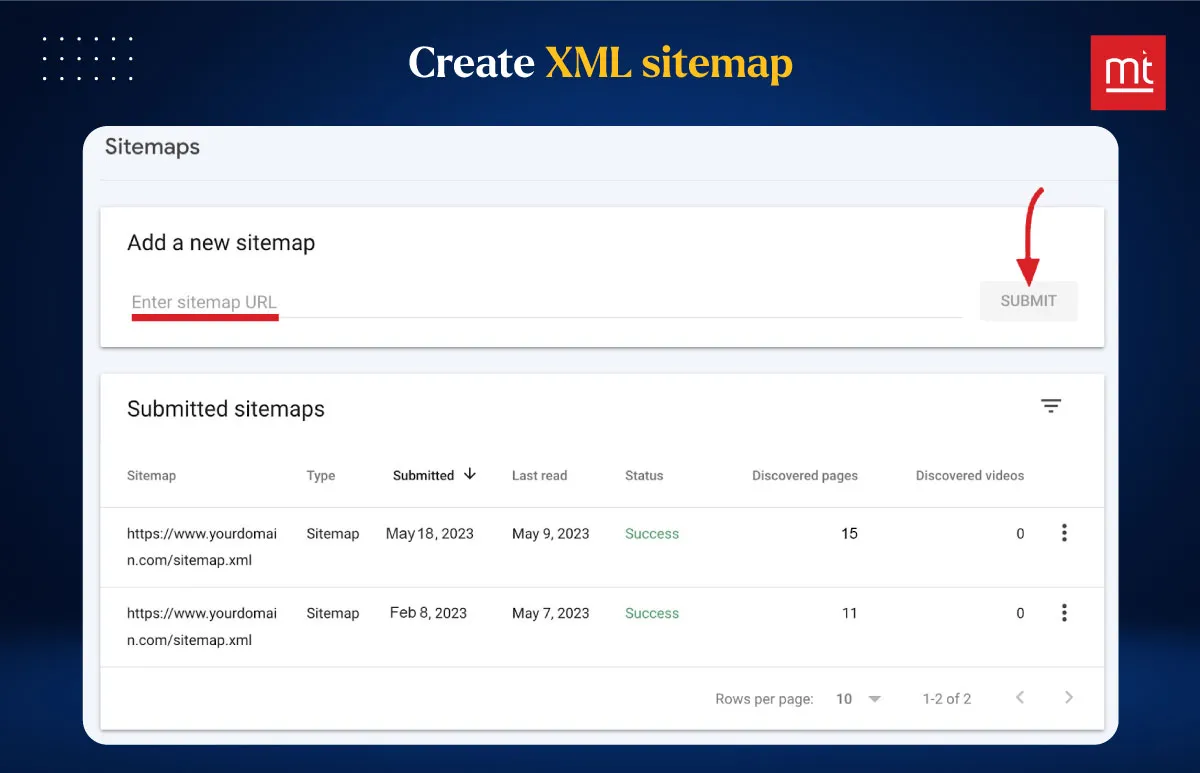
#10. Create XML Sitemap
XML sitemap is the guiding light of your website. If you fail to implement it, you fail to index the site. This can cause issues when Google sets out to crawl your website. They don’t understand the structure, and fail to rank it up.
You must ensure that the sitemap defines the site’s structure properly. Submit the sitemap to the console so that it is indexed properly for the search engines. With these properly defined sitemaps, you can boost your site’s visibility.

#11. Check Backup and Recovery Plan
The data is an important part of your website. Loss of data can contribute towards heavy losses for the website. You must have a website backup plan and schedule so that you don’t lose your data.
You can opt for a weekly or monthly backup. If it is very critical, you should opt for a more regular schedule.
What happens when you lose the data? Will you be able to recover it? There must be a restoration plan that can help recover your lost data.
You must test the backup and recovery processes before launching the website. If there are issues, address them immediately. This process will help you during the website downtime and ensure seamless existence.
#12. Check Conversion Paths
Your end goal is to convert every user that steps onto the website. A clear user journey and conversion path will make things easier for your business.
That’s why you must check the conversion paths and see if they are user-friendly. Make sure to fill out forms and complete the checkout process before proceeding. It is equally important to evaluate your call-to-action elements. This will help determine if your website works.
By setting up the right conversion paths, your user will seamlessly move around and take the actions. This would also help your business increase conversions.
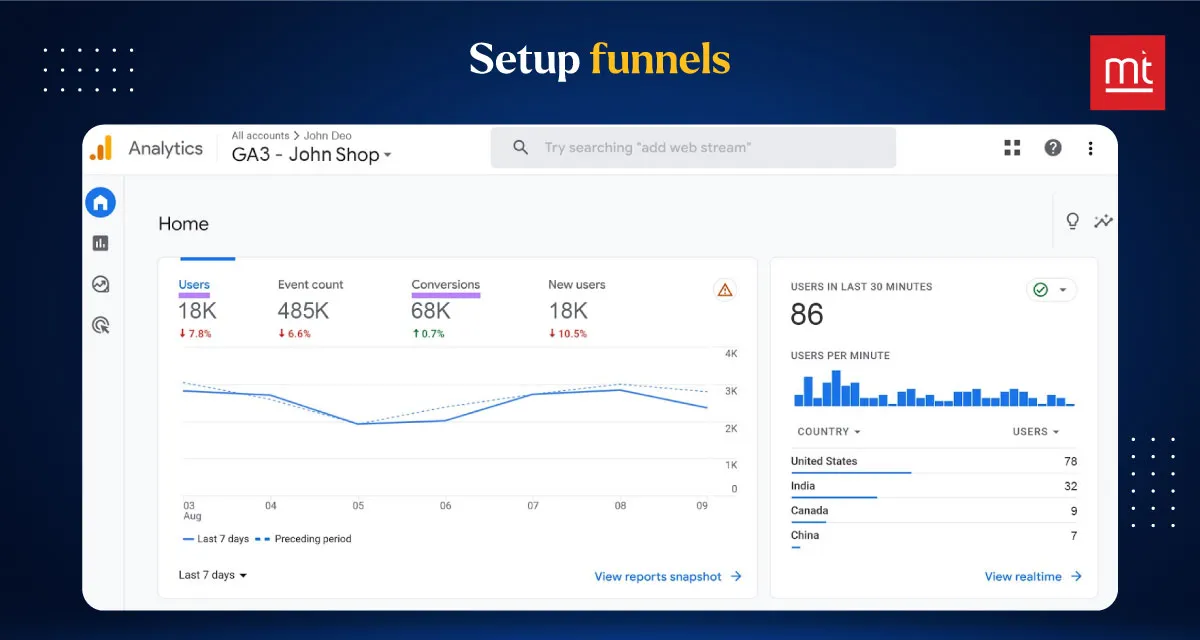
#13. Setup Funnels
Conversion funnels can help businesses track and know more about their users. You will learn how users behave on the websites, their interactions and also the goals they aim to complete.
It will help you prepare a funnel for specific goals and help complete actions. These funnels will help you set up Google Analytics for distinctive monitoring and better logging.
Moreover, you can optimize your website to boost conversions and improve returns through funnels.

#14. Compliance and Legal Aspects
If you don’t want to find yourself in soup, make sure to review your legal agreements. Check if you are in sync with the standard protocols, compliances and regulations.
Review your privacy policies and terms of service to ensure they are properly framed. Check if your website follows the data protection laws.
You must also evaluate your website for accessibility standards and other industry-specific laws. It is equally important to check if your website is transparent and credible on the digital medium.
#15. Review Integrations
You may have integrated your website with third-party solutions to extend the functionality. These could be analytics tools, payment gateways or plugins.
You must test these tools to assess their operations and accuracy. If you find compatibility issues, make sure to address them. Make sure all tools that you have used are updated to their latest versions.
This would ensure better functionality and smooth performance.
Website Post-launch Checklist
As an entrepreneur, you must invest in the sustainability of your website. It is equally important to monitor the growth, speed and performance of your website. If you want to invest in organic growth, you must have a post-website launch checklist.

#1. Monitor Website Performance
You must continuously monitor your website for performance. Assessing aspects such as speed, uptime and performance can help you ensure the website is doing well.
You can invest in the specific tools that give you analytics and complete reports on the performance indicators. They will also log the issues that you can address and fix.
Constant vigilance guarantees trouble-free and smooth navigation on the website. This will improve your user’s experience on the website and increase the engagement.
#2. Feedback and Analytics
Feedback is the gateway to support and improve your user's journey on the website. Creating effective feedback loops guarantees a lot of conversations from the user.
The user will tell you the positives and negatives of their journey on the site. They will share their queries and issues with you through these loops.
The analytics will also help you gain insights into the user’s behavior on the website and their interactions. It will pinpoint the exact part where the user moves away from your website.
The feedback and insights will help you improve their journey, create more personalized interactions and make it user-centric.
#3. Marketing Strategy
It is crucial to be visible to your users after launching the website. You must work on a marketing strategy that can help you grow your reach and widen your user base.
You might have added a marketing strategy to your website launch steps. However, it is time to assess the strategy and revise and improvise it to meet the growing requirements.
You must adjust your plans to meet the user’s responses for better conversions. You can also add additional promotional strategies as required in specific areas.
#4. Continuous Update
After launch, you must continuously assess and improve the health of your website. For this purpose, you must regularly update the elements within. For instance, if you receive software, plugin or framework updates, make sure to follow through.
This will enhance the security and allow you to access new software/framework features. Moreover, it will help you maintain the technological abilities of your website.
#5. Bug Fixes
If your user notices a bug, they will never enter the website again. You must ensure you fix the bugs before they leave. Keep monitoring your website for crashes, slow loads and other aspects.
Stay committed to identifying and fixing the bugs continuously. Build a loop that would help you maintain the website and its satisfaction score to boost usability.
When you remove the bugs, you are providing a seamless user experience.
#6. Security Audits
Security is core to your website launch checklist. You cannot remove it from the post-launch habit as well. It is more important to keep your website secure once you have entered the digital realm.
You may want to conduct regular audits to detect vulnerabilities and update the security. You must be aware of the latest security protocols and best practices to maintain the website’s safety.
#7. Regular Content Updates
Content can become obsolete after a point. Your job is to ensure the content on the website is updated and fresh for the users. You can schedule content updates and add them to your post-launch checklist.
Make sure you create content that is relevant to the user and meets their intent. It is equally important to have a quarterly content strategy and revisit it regularly. This would help you sustain your user’s interest in your website.
#8. SEO Monitoring
Your strategies must be developed around the search engine. Your business must rank at the top of the SERPs. However, your strategies may not be valid for a longer while.
It is important to keep visiting your existing strategies to enhance the site’s performance and improve the ranking. You must optimize the website to make it user-centric and visible to the search engines.
As you create more pages and add content, you must work on revising your SEO strategies as well.
#9. Analytics Review
Reviewing your website should be a regular activity. You can use analytics to help you in this journey. The reports will contain key indicators such as visits, engagement, bounce rate and others.
Make sure you have defined the metrics that are crucial for your goals. The review will give you an in-depth understanding of whether your metrics are meeting the desired goals.
You can make the necessary adjustments to your website after looking at these insights. This guided approach will help deliver a more usable and performing website.
#10. Future Path
After the launch, you must have a defined future course of action. You must invest in expansion opportunities and updates that would keep your users on the site longer.
Make sure to embrace the latest trends and newer objectives for continued growth and sustained relevance.
Conclusion
The new website checklist is a continuous commitment you make towards building an excellent website for your users. It will help you build a successful website and sustain it.
You must have a defined checklist for pre-launch, launch and post-launch. These checklists will help navigate the audits, best practices and integrations that are essential for success.
As the digital landscape continues to evolve and grow, you must continuously improve your website to stay relevant.
Website development and launch require a stable, credible and highly reputable partner who will never let go off you. You can build and launch your websites with ManekTech’s dedicated team of developers.
You can contact our team by filling out the request form or placing a call at +91 8511428441. We will help you grow your business with an experiential and growth-centric website solution.
About Author
Subscribe to Our Newsletter!
Join us to stay updated with our latest blog updates, marketing tips, service tips, trends, news and announcements!




![How Much Does It Cost to Develop a Website in 2024? [Checklist]](https://www.manektech.com/storage/blog/image/1700562973.webp)















