Why do we need to choose Blazor for developing new web application development? So now we are going to discuss Blazor.
What is Blazor?
Blazor is a web technology in asp.net, which allows programmers to build web UI using C# instead of using JavaScript, angular as a client-side scripting language. Programmer can build Blazor app using C#, HTML, and CSS.
Blazor is single page application development framework, which is open-source and released by Microsoft. Blazor stands for two words, Browser and Razor. In Blazor, build a web app using C# which runs in a web browser. Blazor is the new version of the older Razor view with Web assembly features in asp.net. Using Blazor programmers can develop client and server-side applications.
When a developer uses Blazor for developing applications then the developer can use .NET technologies for front-end and back-end, there is no need to use any other programming languages. It provides code reusability from server-side to client-side and vice versa. Through Blazor it is possible to run code wherever we want to run.
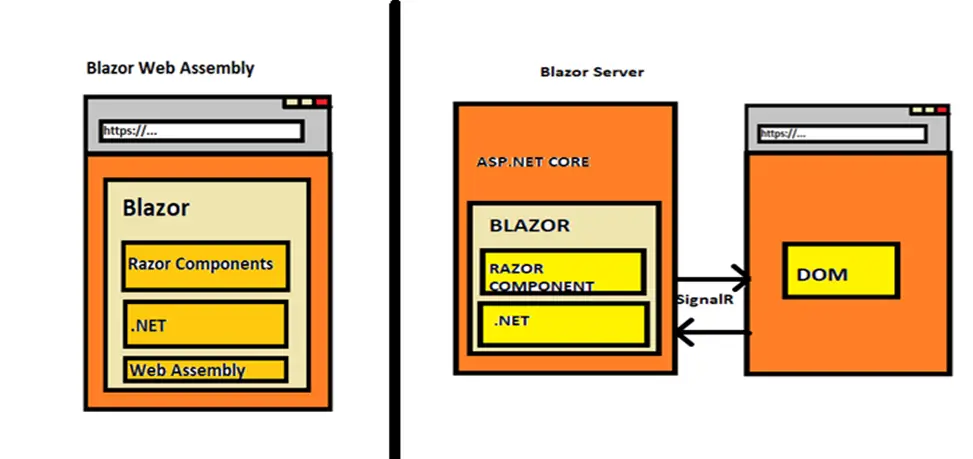
Blazor runs client-side or server-side both. Blazor can be used to run client-side c# code in the browser. Browser Web Assembly feature is used to run C# Blazor component in the browser. Blazor can also be used to run as server-side Blazor components. Server-Side Blazor components use signalR (Web Socket) technology to communicate client with server real-time. Blazor server supported in asp.net core 3.0 versions and now it supports in .NET 5 too. Blazor server and Blazor web assembly apps security scenarios are different. Blazor servers run on an app server, so it first checks authorization.

Blazor is cross-platform framework so it can also use to developer mobile application. The Razor component model is good feature to develop web application and Blazor assembly improves the performance of Blazor app. Basically, Blazor web assembly includes entire server and .NET runtime and runs it on top of WSAM. Blazor web assembly is direct talking to DOM, it’s not talking to server over SignalR.
How to create Blazor APP?
Requirement for create Blazor app
- Visual Studio 2019
- .NET Core 3.1 SDK / .NET 5 SDK
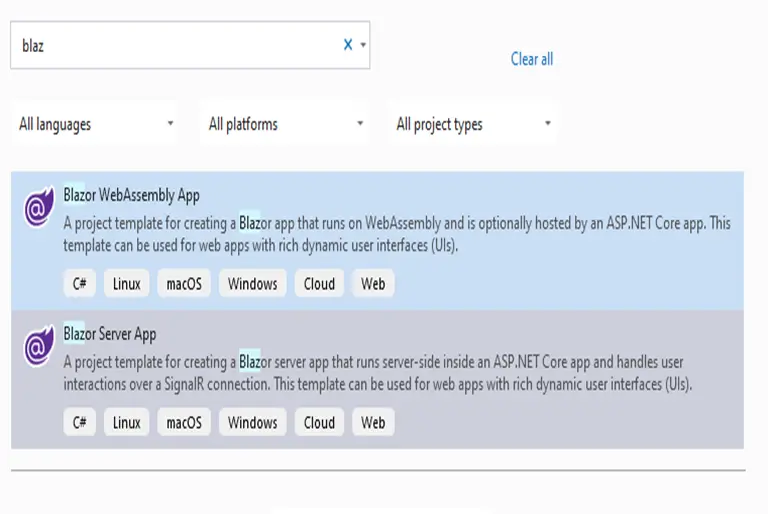
Step 1: Open visual studio 2019 and select the Blazor server app and create a new project with the name as shown in figure.

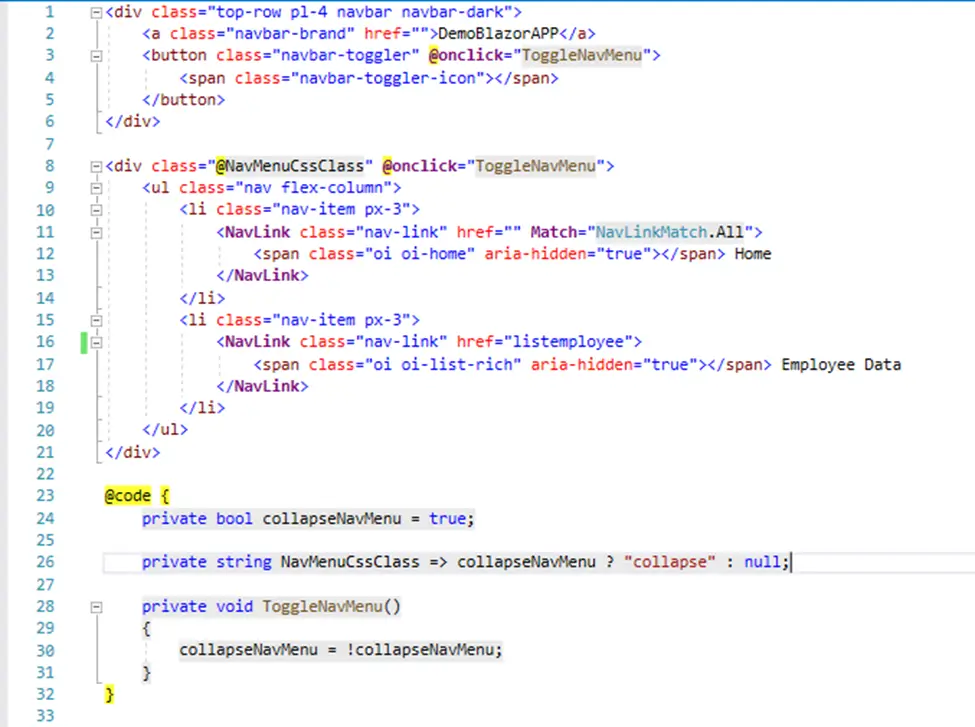
Step 2: Some files are generated by a default project template. Open the NavMenu.razor file from the shared folder and add a navigation link.

Step 3: Configure database
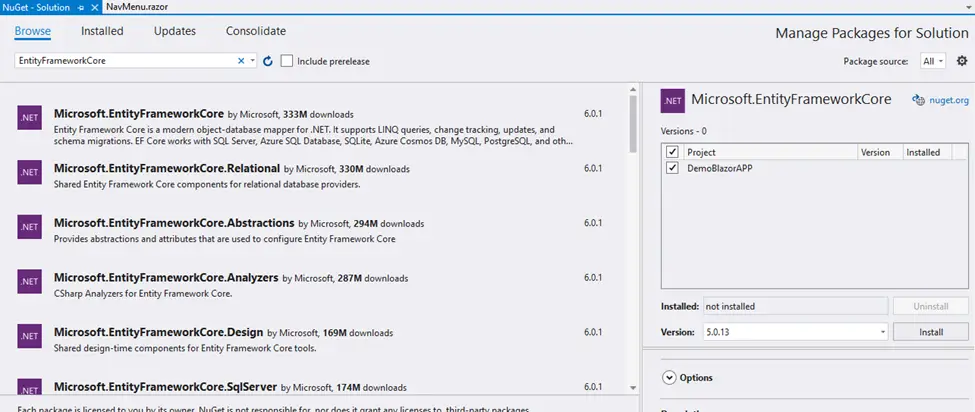
We can use Entity framework core (database first) , so we need to install Entity Framework Core and other related packages. Open the NuGet package manager and install the following packages in the project.
· Microsoft.EntityFrameworkCore.SqlServer
· Microsoft.EntityFrameworkCore.Design
· Microsoft.EntityFrameworkCore.Tools

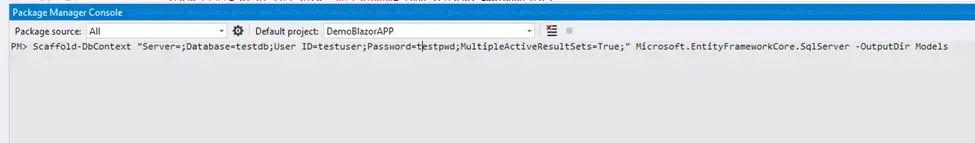
Step 4: Open the command prompt and select the project folder and run the command as shown below. This command generates the classes from the database first approach of Entity Framework Core.

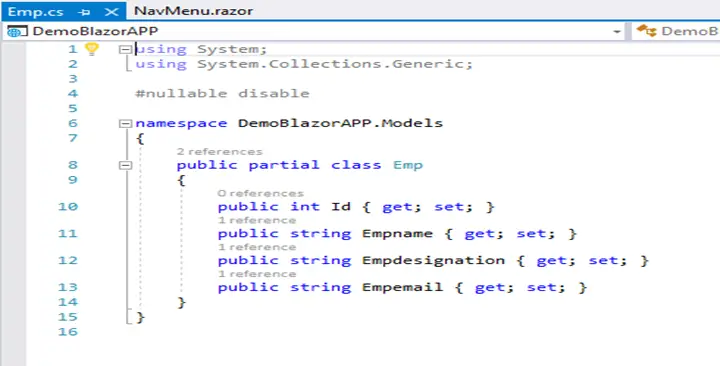
After executing this command, the model folder is created in the project. In this folder class file is created and set connection string in the appsetting.json file.

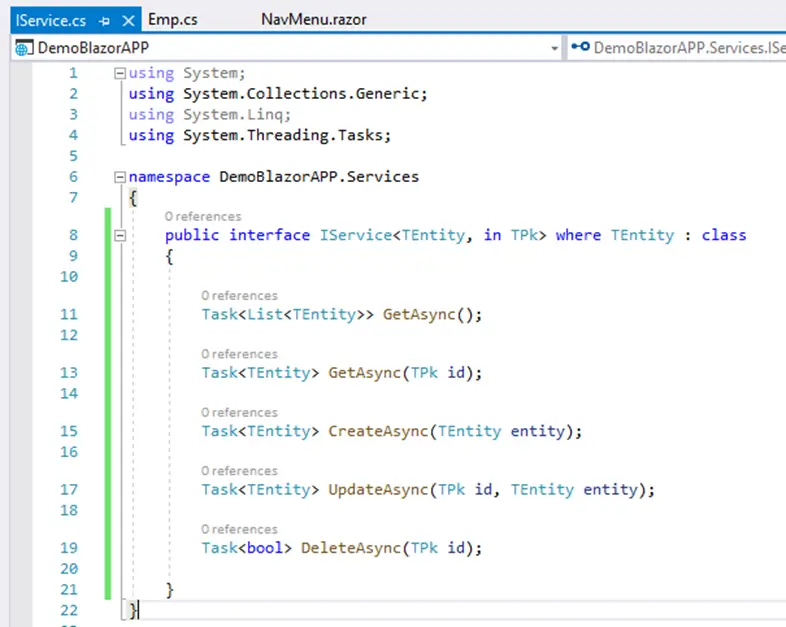
Step 5: In the project add a new folder with name Services. In this folder add a new interface with name IService.cs. And add crud methods.

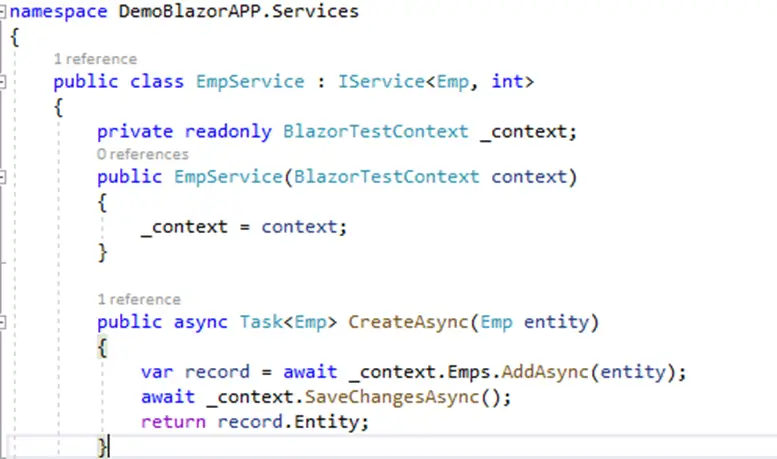
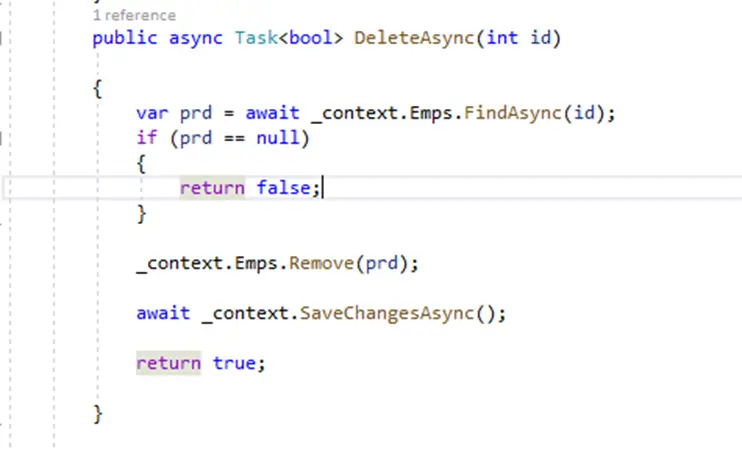
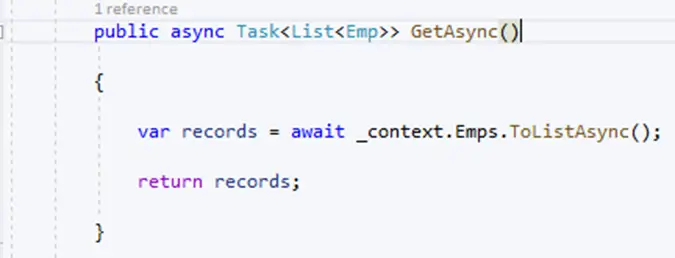
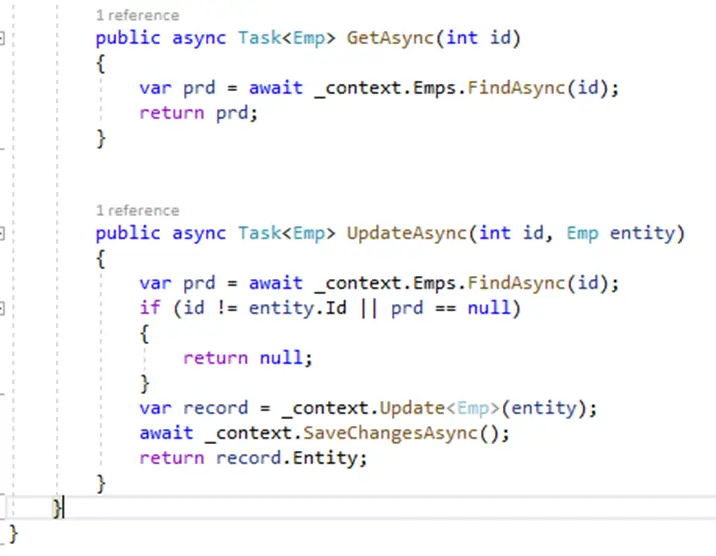
Step 6: In this folder add a new class file with the name EmpService.cs. And add code as below.




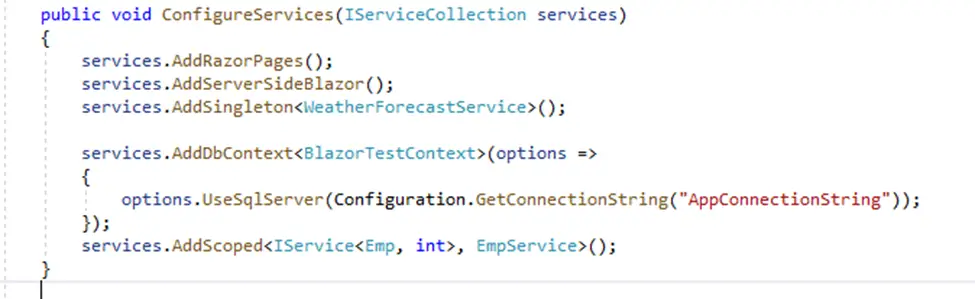
Step 7: Register context class and service file in startup.cs file.

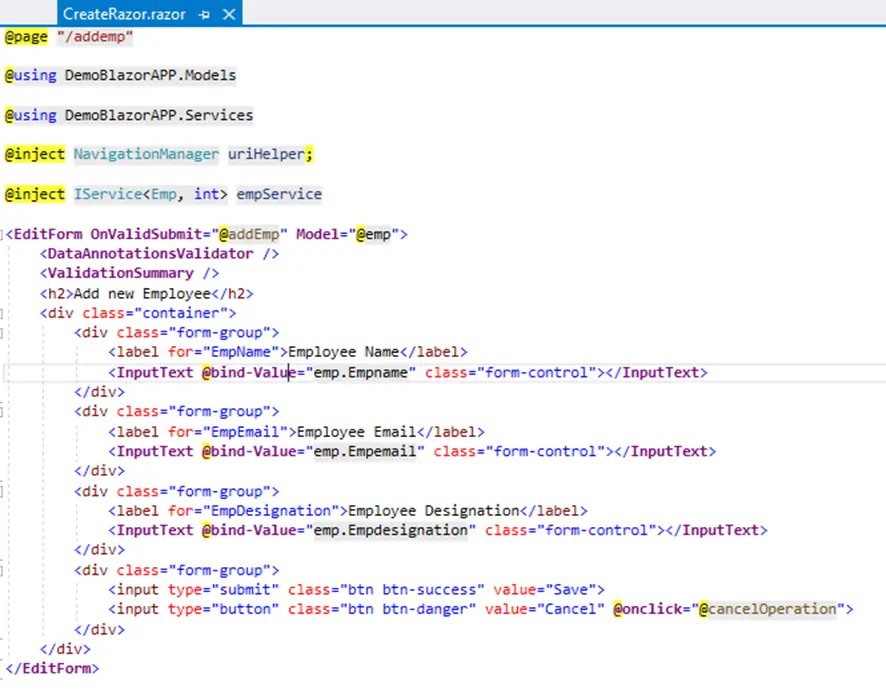
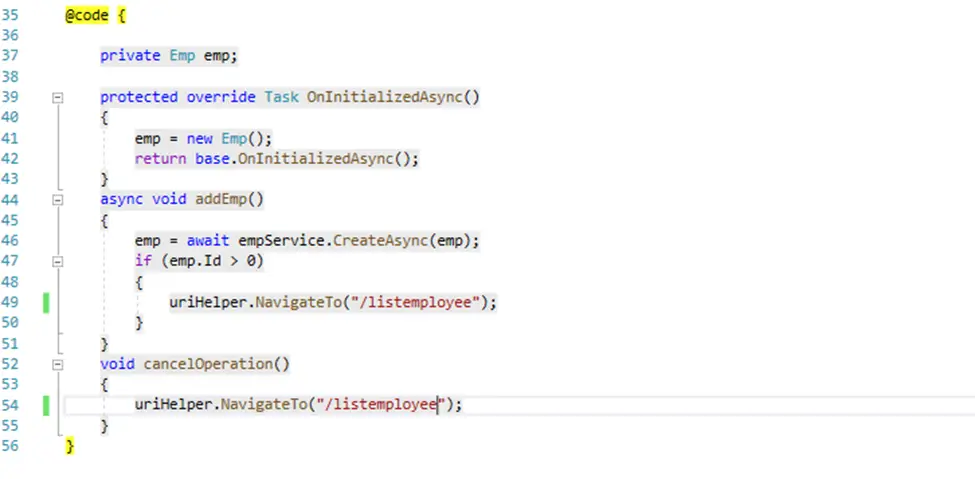
Step 8: Now, in the pages folder add a new file and name it as CreateRazor.razor.

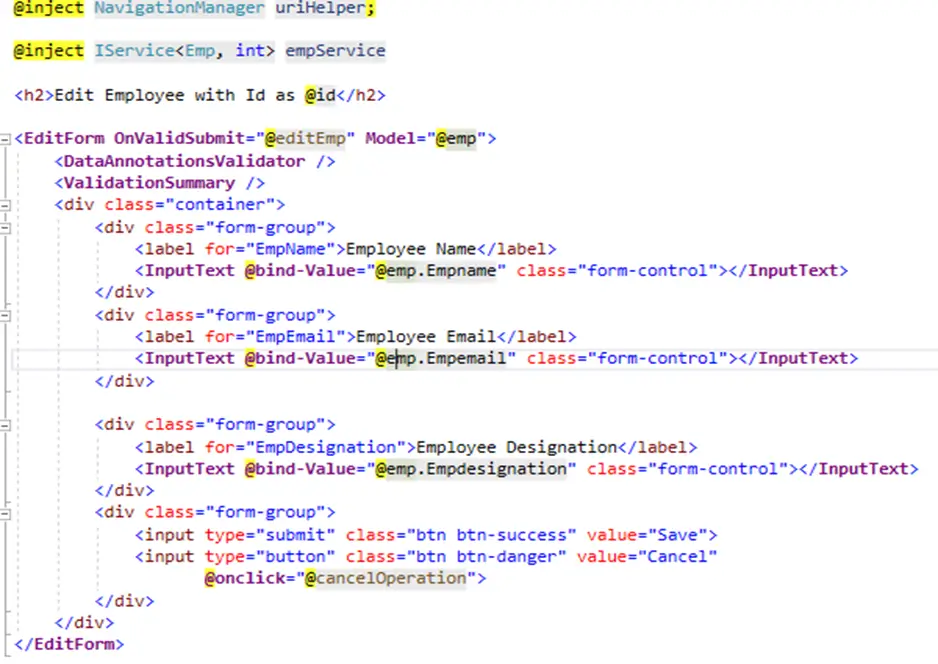
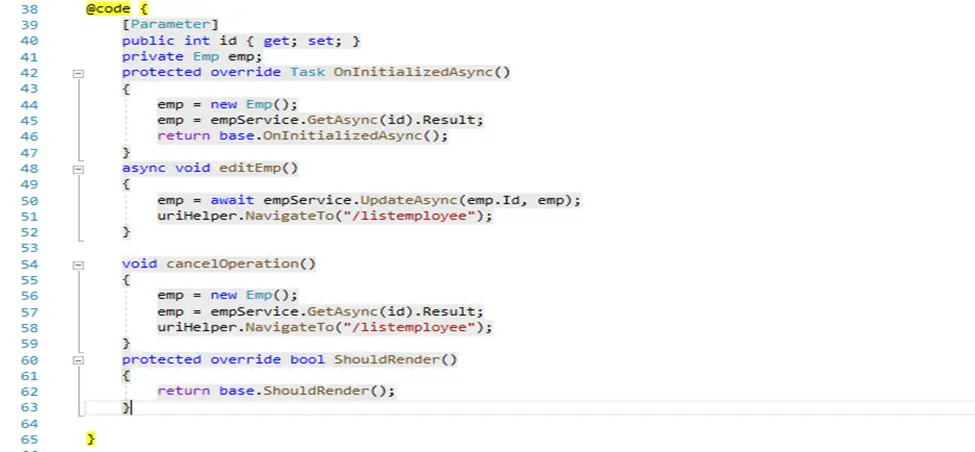
 Step 9: Now, in the pages folder add a new file and name it as EditEmp.razor.
Step 9: Now, in the pages folder add a new file and name it as EditEmp.razor.


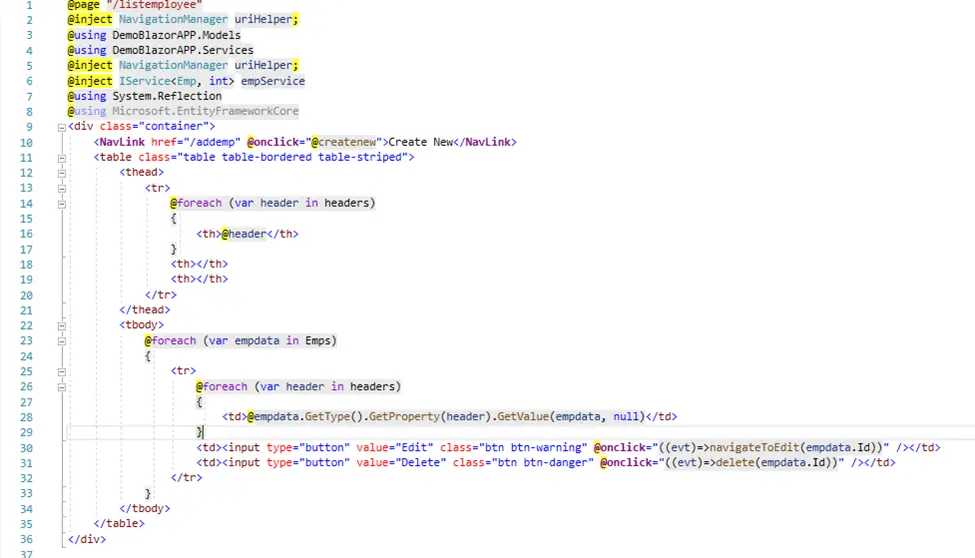
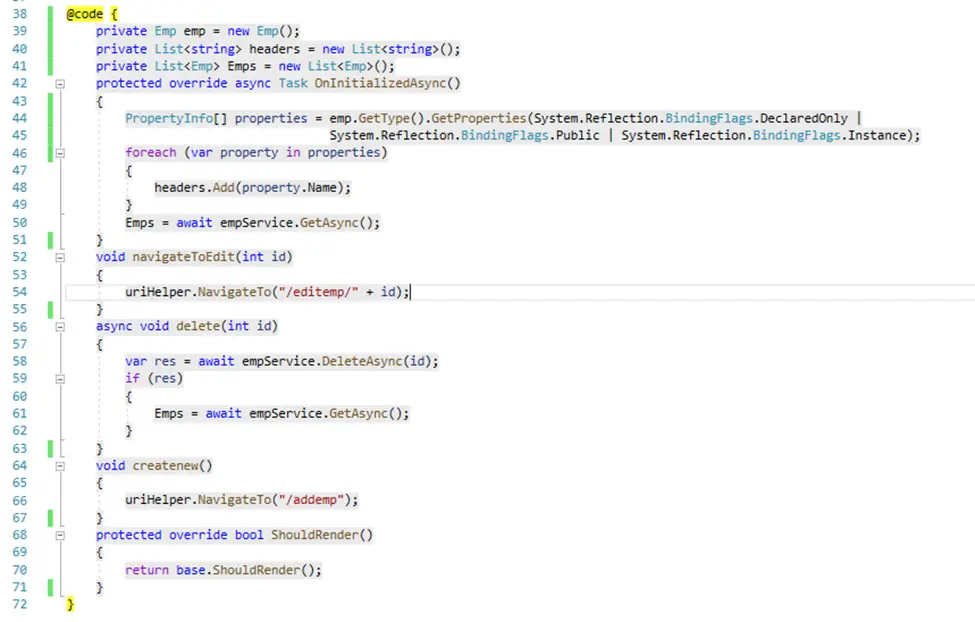
Step 10: Now, in the pages folder add a new file and name it as ListEmployee.razor.


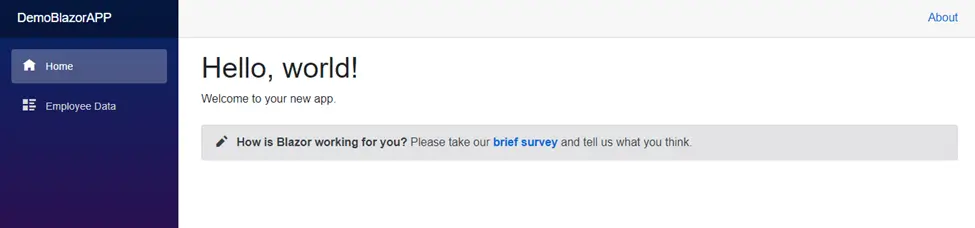
Now run the application and load home page by default

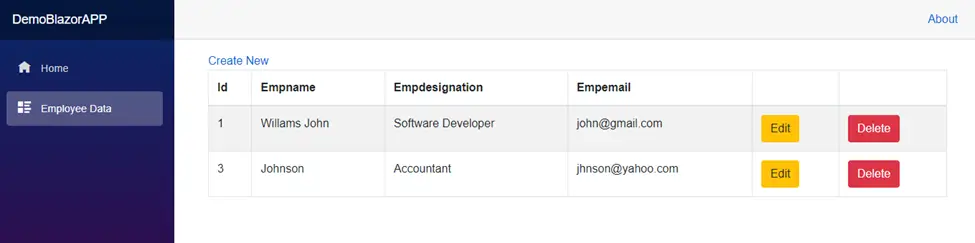
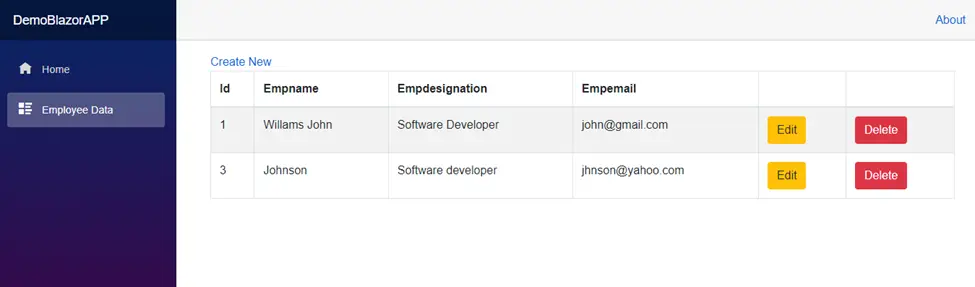
Click on the Employee Datalink. This will navigate to the Employee Data Component as shown below

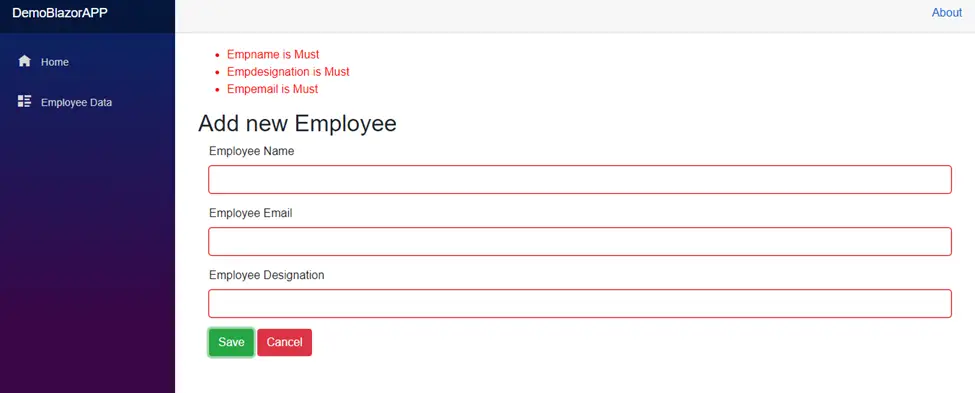
Click on the Create New link provided on top of the List of Employees. This will navigate to the add new employee Component and Click on the Save button without entering and data in component, the validation error will be shown as below

Enter valid data in the Create Product component and click on the Save button, the record will be added
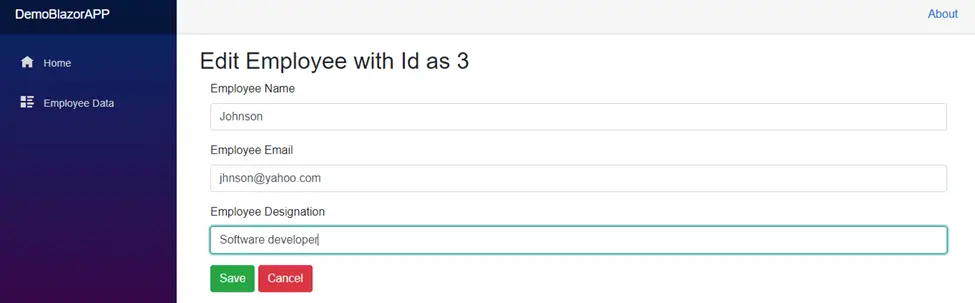
Click on Edit button on any of the row of the Employee List component and display edit employee component.

Update Employee data. Click on delete button and delete selected row data.

Now we talk about what are advantages and disadvantages of Blazor.
ADVANTAGES AND DISADVANTAGES OF BLAZOR
Blazor has its own advantages and disadvantage. Let’s review them over here.
Advantages are as follows:
1) Run .NET (C#) code directly in Web Browser:
This is the unique feature of the Blazor project that compiles a .NET application and runs in the browser. Until web assembly was announced, JavaScript was the standard language for browser logic and as full-stack web applications. So back-end developers also need to learn JavaScript.
With Web assembly writing rich web client application using c# code and code run into web browser and use same validation code for all in-browser logic.
2) Blazor is faster than JavaScript or jQuery :
Blazor is pre-complied into intermediary language before it is downloaded into client browser using web assembly. Because of this pre-complied feature, server-side code is deployed and run and make Blazor faster than JavaScript.
So, Developers can develop performance-intensive applications like video gaming and augmented reality apps using Blazor.
3) Code sharing between client and server-side very effectively
Sometimes, we need to apply same validation code at both client and server-side.
For example, we need to check entered username is existing or not as soon as they enter it, which will save a round trip to the server, for that we do the same validation at the server-side in case of the request to the server passed by client validation.
With Blazor, we can write one class library with shared functionality then use this class library as a reference for both client and server-side applications. So deployed same code but without creating class twice. So, these features can save developers time for write code.
4) Blazor app can run offline too:
Blazor app doesn’t take too much network bandwidth because the server-side Blazor app does not pass data every time. Use the app without web support, once it is downloaded from the internet and there is no impact on speed. Also when some time network is temporarily down then app still work.
Disadvantages are as follows:
1) Increase Payload data in the browser:
Blazor project size is a minimum of 2.4 MB, because all server-side code is transformed at client side which increases payload. That means if our code contains a few lines then also files size in megabytes.
2) Load Time:
Some times.it may be happen, User has poor internet connectivity or does not have a standard web browser then they can get maybe irritated with load time.Because they have wait until web assembly is downloading and create static file at server-side.
3) Limited options to check debugging capability:
Client-side Blazor app has a limited option with their own debugging tabs if our app has complex logic which is hard to find out bugs then we may have write code for debugging or put code into logging. So this is very time-consuming.
About Author
Subscribe to Our Newsletter!
Join us to stay updated with our latest blog updates, marketing tips, service tips, trends, news and announcements!